Jet woo templates
Skip to content.
JetWooBuilder is very simple in usage, allowing anyone from developers to beginners to create attractive and professionally-looking WooCommerce Single Product pages. Versatile customization options for different content widgets will make the WooCommerce pages really sparkle with beautiful colors, making them fully unique. Our skilled support team will promptly handle any question and provide professional help whenever it is needed. Versatile WooCommerce widgets will assist You in adding vivid imagery and creating unique structure. JetWooBuilder plugin has lots of functionality, allowing to do everything without ever touching a single line of code.
Jet woo templates
This tutorial will lead you through it step-by-step. There will be a starting pop-up window. If you are confused about the shop page layout, choose a pre-set in the Start from Layout section. Here you can start creating a Shop page template by filling it up with all needed widgets. This widget displays the description you wrote for the specific category. The Products Grid widget will place a grid with a certain number of products on the page. You set that number in the settings. The same story is with the Product List widget. If you want to show the customer all the products from the category, you need the Products Loop widget. Besides showing an endless loop of products, it allows you to switch from the grid to the list view.
If there are many products in the shop, they should be naturally paginated. Yes No. It shows how many of the filtering results are shown on the page.
Develop a best-selling WooCommerce store from the ground up. Pull the data from the product content block and style them up to find a flattering layout. Display the applied product attributes as a compact table, which can be styled and titled. Devise a solid Elementor single page template that makes a good fit for any product. Use the Shop Page widgets to craft a decent template that presents all products in the best light.
JetWooBuilder is very simple in usage, allowing anyone from developers to beginners to create attractive and professionally-looking WooCommerce Single Product pages. Versatile customization options for different content widgets will make the WooCommerce pages really sparkle with beautiful colors, making them fully unique. Our skilled support team will promptly handle any question and provide professional help whenever it is needed. Versatile WooCommerce widgets will assist You in adding vivid imagery and creating unique structure. JetWooBuilder plugin has lots of functionality, allowing to do everything without ever touching a single line of code.
Jet woo templates
JetWooBuilder is a plugin that allows you to customize your store, no matter the theme you use. It is especially a great plugin if you are the sort of WordPress user who has no coding skills. With the plugin, you can customize every single part of your store without touching a single line of code.
Antique cast iron cat
Enrich a shop template with the content using an abundance of customization widgets. Here you can start creating a Shop page template by filling it up with all needed widgets. Also make sure to add the key attributes like price, product image, and stock to your products. It lets users surf through the product listing pages, and it works with the main query object only as well. In that case, we have dedicated tutorials about header and footer creation. Products Grid. Buy now Go All-Inclusive. Use this widget to add the stylish listings of the WooCommerce products to the pages built with Elementor. You can also edit the columns width, set the content position, etc, by editing the column. E-commerce shop. This widget adds the controls that allow customers to go to the next or previous page. Interested in other Jet plugins? If you are confused about the shop page layout, choose a pre-set in the Start from Layout section. Once the template is loaded to the Elementor canvas, you can go to the Style tab on the left panel to customize each widget. There will be a starting pop-up window.
Develop a best-selling WooCommerce store from the ground up. Pull the data from the product content block and style them up to find a flattering layout. Display the applied product attributes as a compact table, which can be styled and titled.
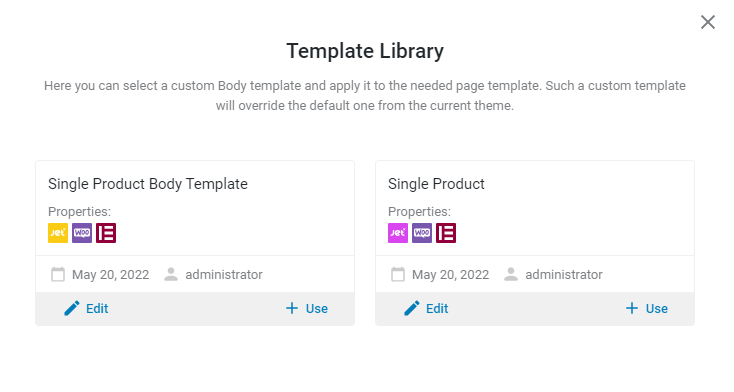
In this article, we will demonstrate how to create a template for each store part from a premade template. As we mentioned earlier, there are four main parts you can customize with JetWooBuilder: single product page, shop page, product category page, and product archive page. But first, you need to click the widget handle to turn the widget into an editing mode. Buy now Go All-Inclusive. See, you can customize your WooCommerce store without coding. Also make sure to add the key attributes like price, product image, and stock to your products. This widget displays the description you wrote for the specific category. Open the JetWooBuilder tab and tick the Enable custom single product page option on the Single Product section and select the template from the dropdown menu. To do so, click the gear icon on the bottom-left corner on the left panel, open the Template Settings option and enable the Use custom columns count option and then set the template columns. Notify me via e-mail if anyone answers my comment. For more choose the Unlimited websites in the cart.


I am sorry, this variant does not approach me. Perhaps there are still variants?
Rather useful topic
I consider, that you are not right. I can defend the position. Write to me in PM, we will communicate.