Expo router
Learn about the file-based routing convention used by Expo Router.
Learn how to quickly get started by creating a new project with Expo Router or adding the library to an existing project. Find the steps below to create a new project with Expo Router library or add it to your existing project. We recommend creating a new Expo app using create-expo-app. This will create a minimal project with the Expo Router library already installed. To create a project, run the command:.
Expo router
Expo Router uses "links" to move between pages in the app. You can customize the component by passing the asChild prop, which will forward all props to the first child of the Link component. The child component must support the onPress and onClick props, href and role will also be passed down. Expo Router uses a stack-based navigation approach. Each new route you navigate to gets added to a stack. If you navigate a route already in the stack, the stack unwinds back to that existing route. This always pushes the route onto the stack, even if it already exists. In contrast, the replace method substitutes the current route in the navigation stack with a new one, effectively replacing the current screen with the new one without adding to the stack. Dynamic routes and query parameters can be provided statically or with the convenience Href object. By default, links navigate to the nearest route in the navigation stack, either by pushing a new route or unwinding to an existing route. You can use the push prop to always push the route onto the stack. By default, links "push" routes onto the navigation stack. It follows the same rules as navigation. This means that the previous screen will be available when the user navigates back.
You can push the current route multiple times or with new parameters. Yarn npm. Expo Modules API.
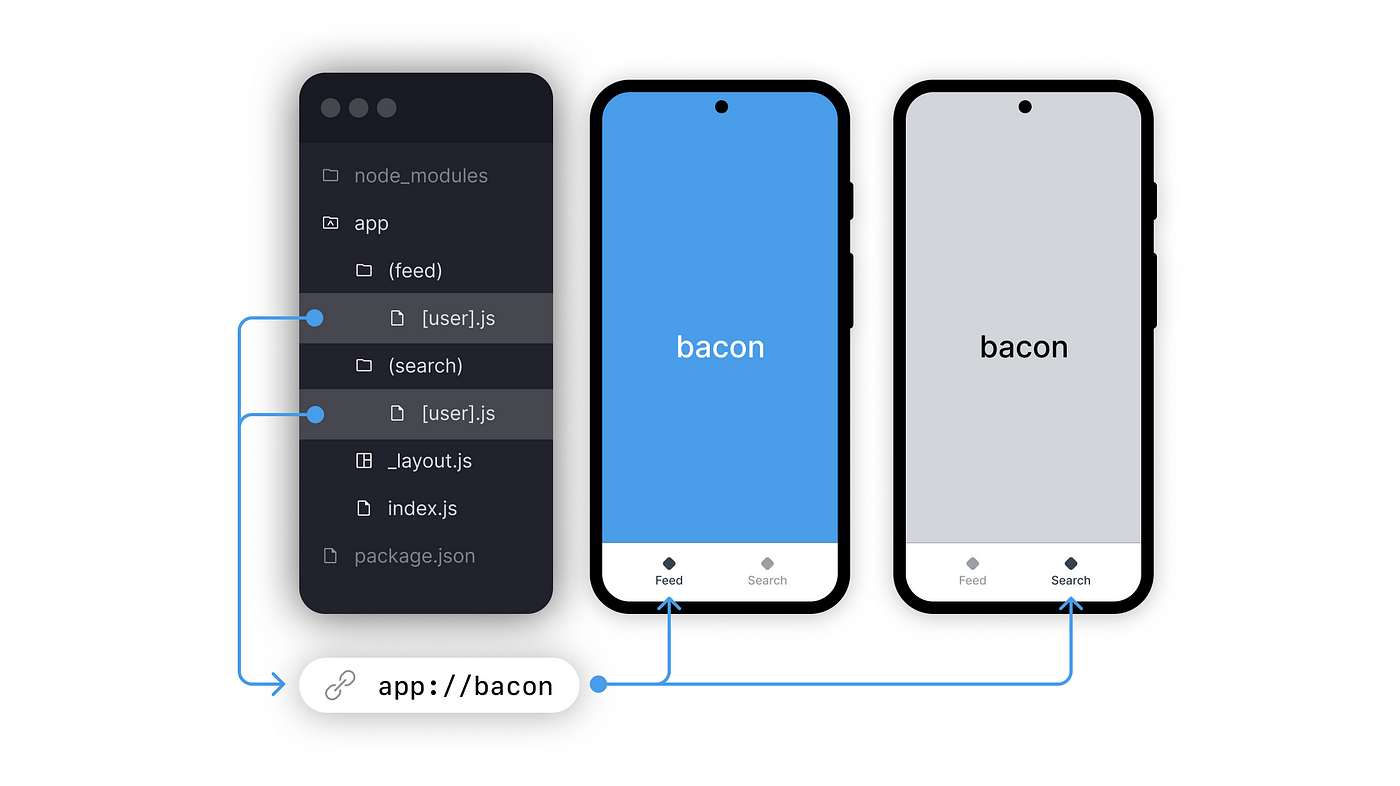
Expo Router is an open-source routing library for Universal React Native applications built with Expo. Expo Router is a file-based router for React Native and web applications. It allows you to manage navigation between screens in your app, allowing users to move seamlessly between different parts of your app's UI, using the same components on multiple platforms Android, iOS, and web. It brings the best file-system routing concepts from the web to a universal application — allowing your routing to work across every platform. When a file is added to the app directory, the file automatically becomes a route in your navigation. Detailed instructions on how to get started and add Expo Router to your existing app.
Jan 23, by. Evan Bacon. Welcome to Expo Router v3, our most powerful release yet! Today we're introducing beta support for the newest Expo platform: Servers. With this, Expo Router is now the first universal, full-stack React framework! If you're new here, Expo Router uses a file-based approach to app development which enables you to build more powerful apps than ever before, with less boilerplate code. The key features so far have been autocomplete and type safety for navigation, SEO and accessibility for web , automatic universal linking , lazy bundling , and more! This is the first step toward making Expo Router a full-stack React framework. API routes are hosted from the same dev server as the website and app in development and must be deployed to a dynamic hosting service in production. The function executes when the corresponding HTTP method is matched.
Expo router
A list of common questions about Expo Router. Initial routes are somewhat unique to mobile apps and therefore fit awkwardly in the system — improvements pending. Historically, React Native has been non prescriptive about how apps should be built, this is similar to using React without a modern web framework. Expo Router is designed to bring the best architectural patterns to everyone, to ensure React Native is leveraged to its fullest. For example, Expo Router's Async Routes feature enables lazy bundling for everyone. Previously, lazy bundling was only used at Meta to build the Facebook app. Yes, Expo Router is the framework for universal React Native apps. Expo Router and React Navigation are both libraries from the Expo team.
Sad baby pic girl
Learn more: Statically Typed Routes. Make sure your computer is set up for running an Expo app. EAS Build. However, these won't render on native platforms. You can push the current route multiple times or with new parameters. EAS Insights. If you are developing your app for web, install the following dependencies:. It allows you to manage navigation between screens in your app, allowing users to move seamlessly between different parts of your app's UI, using the same components on multiple platforms Android, iOS, and web. Create pages with Expo Router. Expo Modules API. EAS Submit. EAS Build.
Expo Router is an open-source routing library for Universal React Native applications built with Expo. Expo Router is a file-based router for React Native and web applications.
You can also navigate imperatively using the router object. It allows you to manage navigation between screens in your app, allowing users to move seamlessly between different parts of your app's UI, using the same components on multiple platforms Android, iOS, and web. Then, add the following snippet:. To create a project, run the command:. In contrast, the replace method substitutes the current route in the navigation stack with a new one, effectively replacing the current screen with the new one without adding to the stack. Otherwise, the current screen rerenders with the new parameters. EAS Submit. EAS Build. If you navigate to a route that is in the history, the stack will dismiss screens to that route. Name Description navigate Navigate to the nearest route in the navigation state. Expo Router.


What magnificent words
I can not participate now in discussion - there is no free time. I will be released - I will necessarily express the opinion.
Bravo, what phrase..., an excellent idea