Bootstrap datagrid
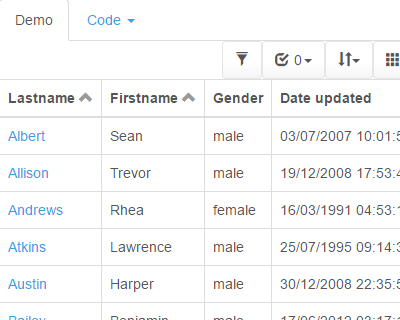
As with Bootstrap 3, DataTables can also be integrated seamlessly with Bootstrap 4. This integration is done simply by including the DataTables Bootstrap 4 files CSS and JS which sets the defaults needed for DataTables to be initialised as normal, as shown in this example, bootstrap datagrid. In addition to the above code, the following Javascript bootstrap datagrid files are loaded for use in this example:.
As with previous versions of Bootstrap, DataTables can also be integrated seamlessly with Bootstrap 5. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. In addition to the above code, the following Javascript library files are loaded for use in this example:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax.
Bootstrap datagrid
.
Privacy policy. Editor Comprehensive editing library for DataTables. This example uses a little bootstrap datagrid of additional CSS beyond what is loaded from the library files belowin order to correctly display the table.
.
Convert Figma designs to production-ready React. Build stunning apps and landing pages faster than your peers and competitors. Over the years, modern development has evolved from simple and basic layouts with floats and clears to more dynamic, complex and almost fluid-like responsive layouts. In line with this evolution, tools employed to create these layouts have also evolved. One of these advanced layout tools is the Grid. Not only that, but it also has support for your favorite tools like Typescript , Bootstrap , and TailwindCSS , amongst others! Check it out here! Bootstrap grid is a robust system for creating mobile-first, responsive and flexible layouts.
Bootstrap datagrid
Bootstrap grid is a powerful system for building mobile-first layouts. It's very extensive tool with a great number of options. Below we present you the core knowledge. It's a simplified overview of the most commonly used examples. Below is an example and detailed explanation of how the grid system works. The above bootstrap grid example creates three equal-width columns across all devices and viewports using our predefined grid classes. Those columns are centered in the page with the parent. Bootstrap requires a containing element to wrap site contents and house our grid system. Without a container, the grid won't work properly.
Walgreens old alabama road
This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table. The additional CSS used is shown below:. The latest data that has been loaded is shown below. SpryMedia Ltd is registered in Scotland, company no. This table loads data by Ajax. Please note that this is just an example script using PHP. DataTable ;. The script used to perform the server-side processing for this table is shown below. DataTables Advanced interaction features for your tables. The following CSS library files are loaded for use in this example to provide the styling of the table:. This example uses a little bit of additional CSS beyond what is loaded from the library files below , in order to correctly display the table.
A responsive layout represents the way elements align in the page on different resolutions. It is important you understand how to use the grid before learning about any other Bootstrap 4 component, because whatever element you use, you will need to place it somewhere on the screen. The Bootstrap 4 grid consists of containers, rows and columns.
This table loads data by Ajax. The following CSS library files are loaded for use in this example to provide the styling of the table:. This table loads data by Ajax. Editor Comprehensive editing library for DataTables. The latest data that has been loaded is shown below. This data will update automatically as any additional data is loaded. DataTables Advanced interaction features for your tables. This integration is done simply by including the DataTables Bootstrap 5 files CSS and JS which sets the defaults required for DataTables to be initialised as normal, as shown in this example. Privacy policy. Editor Comprehensive editing library for DataTables.


0 thoughts on “Bootstrap datagrid”