Youtube clone github
Users can explore a dynamic homepage, utilize a robust search feature with debouncing, browse and watch videos, view comments, manage subscriptions, personalize youtube clone github videos and watch later lists. WaveTube is a YouTube clone project built with React. It allows users to explore, youtube clone github, watch, and interact with video content, as well as search for channels and view channel details. This repository contains the frontend code for the WaveTube application.
A dynamic, Rapid API-driven platform mimicking YouTube's core functionality, enabling seamless video search, playback, and loading. Replicating the UI of YouTube for a familiar user experience. It emulates the core functionalities of the renowned YouTube platform. Dive into tutorials, tech talks, and connect with fellow Indian devs. Whether you're a coding novice or a seasoned pro, CodeTube is your go-to for all things code. A YouTube clone app is a platform designed to emulate the popular video-sharing and streaming service, YouTube. It typically includes core features such as video searching and video viewing.
Youtube clone github
Add unlimited videos, posts, and pages to your subscription site. Earn re-curring revenue and require users to subscribe to access premium content on your website. This repo is the index page for all the chapters that we will be learning in Namaste React Live Course by Akshay Saini.. A YouTube design concept that fits well with other Google applications. Implemented dedicated video uploading site like YouTube using JavaScript, PHP, MySql which includes features such as video uploading, video server-side conversion, launch of video player, video thumbnail creation, liked and disliked video capabilities, comment system, edit video details, create account etc. This is a django app built for video streaming. There will work the same way like youTube. Add a description, image, and links to the youtube-clone topic page so that developers can more easily learn about it. Curate this topic. To associate your repository with the youtube-clone topic, visit your repo's landing page and select "manage topics.
Learn more.
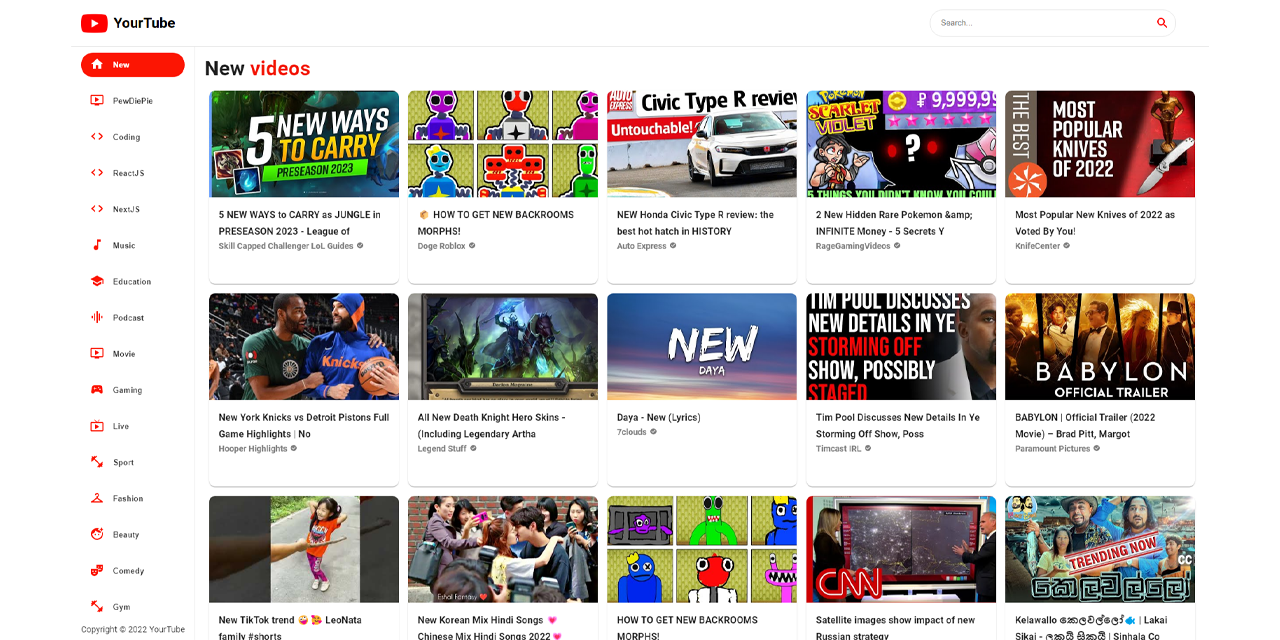
I tried to copy the YouTube Homepage,As always it's only a practice to improve my skills. Cloning a website like YouTube involves creating a copy of the website's functionality and design. It's important to note that cloning a website may infringe on intellectual property rights, and it's essential to seek legal advice before undertaking such a project. This is the simple youtube clone website which is our assignment project you can check it here. Add a description, image, and links to the youtube-clone topic page so that developers can more easily learn about it. Curate this topic.
In this tutorial, you will get an in-depth overview of how you can build a complete YouTube clone using React in 10 steps. I will lay out how I built a clone of the YouTube web app and the concrete steps you can take in order to build your own along with other video-based apps like it. Through this guide, we will cover how to build powerful web apps with React and Node using a stack of essential technologies, along with how each tool contributes to creating our overall app functionality. Our backend is going to be responsible for things like authentication and authorization to log in users and make sure they can access the right content. It will also be responsible for providing our video data like the video itself and whether we have liked or disliked it and user-related data like each user's profile. The backend is going to do all these things by interacting with our database. The database that we're going to be using is the SQL database Postgres. A tool called Prisma is going to be responsible for modeling that data for telling our database what data it is going to store. In the first column of each model are the different fields or individual properties that each model consists of, such as the id or unique identifier or createdAt timestamp when the database created a given entry.
Youtube clone github
Add unlimited videos, posts, and pages to your subscription site. Earn re-curring revenue and require users to subscribe to access premium content on your website. This repo is the index page for all the chapters that we will be learning in Namaste React Live Course by Akshay Saini..
3 bedroom apartments near me
Updated May 16, JavaScript. You signed out in another tab or window. It allows users to explore, watch, and interact with video content, as well as search for channels and view channel details. Packages 0 No packages published. Here are 22 public repositories matching this topic Add unlimited videos, posts, and pages to your subscription site. Star 2. Dismiss alert. Updated Jan 6, Vue. Updated May 31, JavaScript. Add this topic to your repo To associate your repository with the youtube-clone topic, visit your repo's landing page and select "manage topics. Updated Oct 16, JavaScript. To associate your repository with the youtube-clone-app topic, visit your repo's landing page and select "manage topics. Improve this page Add a description, image, and links to the youtube-clone topic page so that developers can more easily learn about it.
In this tutorial we will build a YouTube clone step by step. You'll learn how to create layouts and add content to those layouts.
Dismiss alert. Packages 0 No packages published. Cloning a website like YouTube involves creating a copy of the website's functionality and design. Simple 'Youtube Clone' project. You switched accounts on another tab or window. Skip to content. Add this topic to your repo To associate your repository with the youtube-clone topic, visit your repo's landing page and select "manage topics. It's important to note that cloning a website may infringe on intellectual property rights, and it's essential to seek legal advice before undertaking such a project. Updated May 2, JavaScript. This app contain source code of YouTube clone app.


Not spending superfluous words.