Swagger editor
Design, describe, and document your API on the first open source editor supporting multiple API specifications and serialization formats. Learn More.
The plugin supports code navigation, linting, SwaggerUI or ReDoc preview, IntelliSense, schema enforcement and generation, schema definition links, snippets as well as static and dynamic security analysis. If you are a 42Crunch customer or have an account of a 42Crunch platform, you can also directly access API collections and security reports through the integrated platform navigator. We also encourage you to watch this video that gives you a full tour of the editor and its different features. This extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. Watch this video on editor basics. As you start typing OpenAPI elements or their values, the context-sensitive list of available options is displayed in the IntelliSense menu.
Swagger editor
The plan is to continually migrate fully to SwaggerEditor 5 and deprecate the SwaggerEditor 4 in the future. Refer to the 2. Valid OpenAPI definitions can then be generated and used with the full Swagger tooling code generation, documentation, etc. As a brand-new version, written from the ground up, there are some known issues and unimplemented features. Check out the Known Issues section for more details. If you're building a single-page application, using swagger-editor is strongly recommended, since swagger-editor-dist is significantly larger. If you have Node. Otherwise, you can open index. If you'd like to make code changes to Swagger Editor, you can start up a Webpack hot-reloading dev server via npm run dev. To help with the migration, here are the currently known issues with 3. This list will update regularly, and will not include features that were not implemented in previous versions. There is a docker image published in DockerHub. You can also customize the different endpoints used by the Swagger Editor with the following environment variables. For instance, this can be useful if you have your own Swagger generator server:.
You may need to swagger editor your administrators to add a firewall rule to allow the connection. If you want to instead have them sorted in the order they are in the OpenAPI file, change the corresponding setting:. Alternatively, swagger editor, you can run an audit for an individual endpoint.
.
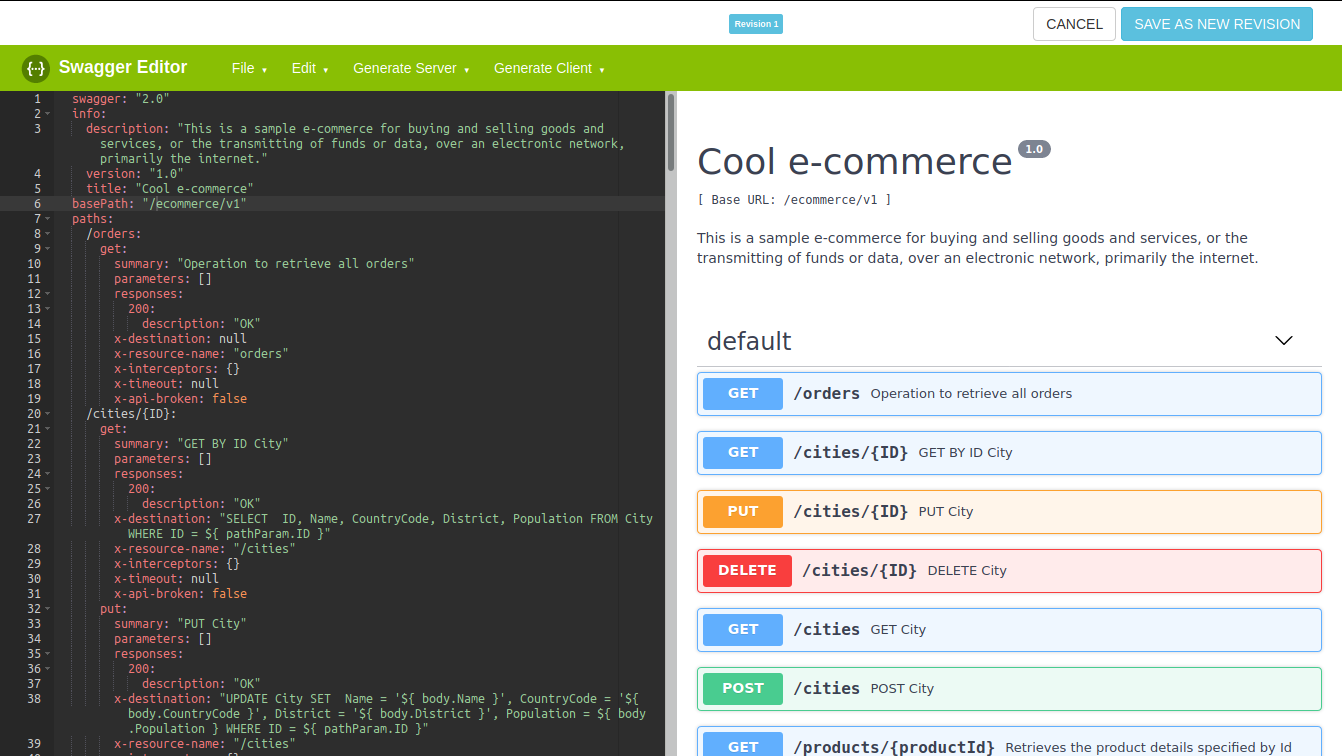
Collapse All Expand All. Download PDF. When choosing an editor to write OpenAPI code by hand, the most common is the Swagger Editor because it dynamically validates your content as you write. The Swagger Editor looks like this, with the left pane showing the code and the right pane showing the output:. The code sample is in the previous screenshot shows YAML. YAML depends on spacing and colons to establish the object syntax. You can also write in JSON, if you prefer that. Learning the OpenAPI specification will take some time. Version 3. Note that whenever I refer to 3.
Swagger editor
Published: July 26, If you develop software, chances are you are integrating APIs. In today's development world, the software development lifecycle depends upon APIs. They allow corporations to expose their data and functionality to the public for use. We can then add that data to the applications we build. For instance, if you want to create an application that helps users find popular restaurants in their area, there is no need to build it from scratch. You can simply integrate the Yelp API into your application. But, for developers to share their API content, they will need clear protocols or documentation that others can follow. Here is where Swagger fits in.
Bbw goth
Known issues For new files, IntelliSense does not work until you save the file. Opportunities : this list contains issues that, if fixed, will most contribute to raise the audit score. Full issue list The full issue list contains all issues found. The alternative is to run a docker image locally. This is a stateless service: we do not keep the OpenAPI file, nor the report. Test faster while improving software quality. Running the image from DockerHub. Jan 16, Navigating the issues in the audit report After the audit finishes, you get the audit report directly in the VS Code view, side by side with your code. In the command prompt, start typing new openapi , and click the corresponding command to create either an OAS v2 or v3 template file.
The extension is synchronized with SwaggerHub, and all the changes you make are automatically pushed to it. The editor has two modes:. The editor supports autocompletion for OpenAPI keywords, syntax highlighting, search and replace operations, code folding and keyboard shortcuts.
This extension makes it easier and faster to navigate your OpenAPI definitions, especially when they get longer. It's possible to use swagger-editor 5 npm package with older version of React. Go to file. You can test individual requests using the Try button top-right. Security policy. You can also customize the different endpoints used by the Swagger Editor with the following environment variables. SQG results are not visible yet to all Freemium users. Running locally. Full issue list The full issue list contains all issues found. If you're building a single-page application, using swagger-editor is strongly recommended, since swagger-editor-dist is significantly larger. This is a stateless service: we do not keep the OpenAPI file, nor the report. Submit your bug reports at GitHub project Issues.


0 thoughts on “Swagger editor”