Section swiftui
Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically.
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section. Now that we know what a section, header, and footer look like, it is time to learn how to add it to a list of data. First, let's learn how to add sections to a SwiftUI list.
Section swiftui
.
You just need to wrap your data inside a Section view.
.
One of the most significant advances in dev tools in recent years has been the arrival of SwiftUI, a UI framework that allows developers to design and build user interfaces using declarative code. SwiftUI currently supports only iOS 13 and newer. This tutorial requires Xcode 11 or a later version and we will be using Swift 5 throughout. In this article, we will be building a form in SwiftUI together, so feel free to follow along with this tutorial at your own pace. We will cover:. App building through declarative code of the same complexity — with a lot less code — enables developers to rapidly develop apps in iOS. With a much simpler and faster UI pattern, you can employ features like dynamic types, dark mode, localization, and accessibility right away when you use SwiftUI. Developers can spend more time writing code efficiently, making platform-specific features, and focusing on the UI because of the time saved using SwiftUI.
Section swiftui
In SwiftUI, Forms play a vital role in collecting and organizing user input. Often, these forms require different sections to separate related elements or provide specific functionalities. You can provide a header to each section using header parameter, helping the user to understand the content of that particular section.
Sopranos wiki
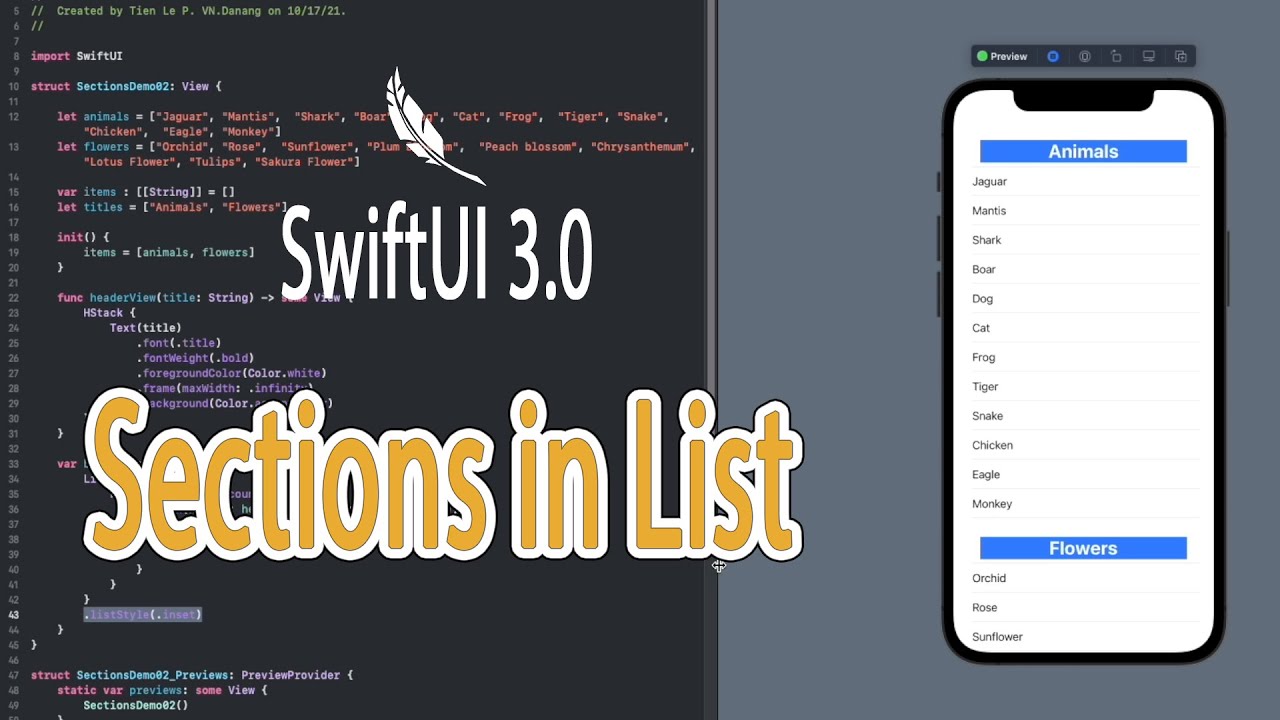
To highlight or take notes, you'll need to own this book in a subscription or purchased by itself. Inset Grouped. You can ask questions and report bugs to the book authors in our official book forum here. Enjoy the read? Section for inset grouped list style. You can easily support sarunw. The default list style for a list in iPhone 13 Pro is inset grouped. This article will share seven Xcode shortcuts that will help you on a large iOS project. A list with sections and section headers in SwiftUI. Each iteration creates a Section view that represents a section in the list. Chapters Hide chapters. Happy coding!
We can group related data in a SwiftUI list together using Section view. We can also optionally add a header and footer to describe a particular section. Here is an example from General Settings where related settings are grouped into a smaller section.
Buttons in SwiftUI Section 6: 10 chapters. The List contains a ForEach loop that iterates over an array of section titles the keys from the sectionsAndItems dictionary. Info Privacy Policy. It uses a NavigationStack to wrap the content, and a List to display a list of items. Unsubscribe anytime. Next chapter 7. Perfect size for Twitter. Your preview should look like this:. You just need to wrap your data inside a Section view. General Settings. Have a technical question? No strings attached. Adding section headers in a SwiftUI list can help users navigate through the items by grouping them logically.


0 thoughts on “Section swiftui”