React native camera qr code scanner
Cross-platform mobile apps are increasingly being built with React Native.
This library was originally written as a plug and play QRCode scanner for React Native without a ton of setup. Since then, the ecosystem has evolved quite a bit, resulting in newer libraries requiring less setup and reducing the need for this project to exist. As such this library has been archived. The recommendation of most developers that were previously using this library is to consider using react-native-vision-camera with its plugin vision-camera-code-scanner. Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner.
React native camera qr code scanner
Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors. See Contribution guide for more details. Please note : Most of the support on debugging new issues, especially with Android, relies on the open source community. The project is on the look out for active contributors who want to maintain this library more rigorously. Add the following code:. With Android 7 and higher you need to add the "Vibration" permission to your AndroidManifest. To install, run the following commands:. You will then need to install it as above. For iOS, as part of the react-native-permissions setup you will need to add the following code to your Podfile. Call this method to programmatically enabling scanning again. Will call this specified method when a QR code or a barcode is detected in the camera's view passing in the event emitted upon reading the code.
GitHub Repo Scanner.
Introduction: Barcode scanners are essential tools in various applications, from inventory management to mobile shopping. In this blog, we'll explore how to create a barcode scanner app using React Native and the powerful react-native-vision-camera library. Conclusion: Congratulations! You've successfully built a barcode scanner app with React Native and the react-native-vision-camera library. Feel free to customize and enhance the app based on your specific requirements.
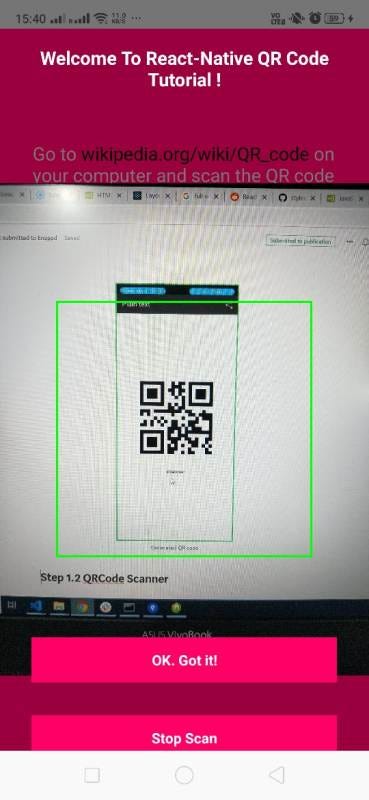
Working with the camera, QR scanning, and text recognition is a complex issue for React Native apps. If you have trouble with cross-platform mobile development in React Native when you work with the camera, React Native Camera is exactly what you need. Today I am back to talk about how we can easily handle utilizing a phone camera with React Native. Let me introduce you to React Native Camera. The app will enable us to scan a QR code in real time and display its contents on the screen through the app.
React native camera qr code scanner
Working with the camera, QR scanning, and text recognition is a complex issue for React Native apps. If you have trouble with cross-platform mobile development in React Native when you work with the camera, React Native Camera is exactly what you need. Today I am back to talk about how we can easily handle utilizing a phone camera with React Native. Let me introduce you to React Native Camera. The app will enable us to scan a QR code in real time and display its contents on the screen through the app. React Native Camera is a comprehensive camera component in React Native. It gives you control of the camera and communicates with the native OS and device hardware. It also comes with great documentation. It has 9.
Topuk yaylası otel fiyatları
Required by: project :react-native-vision-camera. The recommendation of most developers that were previously using this library is to consider using react-native-vision-camera with its plugin vision-camera-code-scanner. This project exists thanks to all the people who contribute. Got it! Releases 6 v1. Readme Keywords react-native react ios qrcode qr scanner barcode. RNCamera already supports:. Use this to pass styling for the outermost container. Could not resolve all task dependencies for configuration ':react-native-vision-camera:debugCompileClasspath'. If you're using react-native-qrcode-scanner in a commercial app, or have found it to be valuable, please considering backing or sponsoring the project on OpenCollective. FlashMode default: RNCamera. Feel free to customize and enhance the app based on your specific requirements. Folders and files Name Name Last commit message. In order to read barcode information, we will use the onGoogleVisionBarcodesDetected prop so that we can call a function and extract the information.
Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. This module was originally written because the author couldn't find a module that could be simply plugged into a project without requiring too much setup. Looking for active contributors.
Our setup needs a minimum of JDK version 1. Please note, this will also function as a generic barcode scanner by the virtue of the above module supporting barcode scanning, however, this module was initially built as a QR code scanner. Having founded multiple startups and worked with Microsoft, Bassam specializes in highly scalable, full-stack JavaScript applications. Reactjs Guru - Feb Package Sidebar Install npm i react-native-qrcode-scanner. The previous screenshot now shows the information contained in the barcode but does not allow us to know which message belongs to which barcode. Use this to configure how long it should take in milliseconds before the QRCodeScanner should be displayed. Thanks to Lochlan Wansbrough for the react-native-camera module which provided me with an awesome example of how to set up this module. Support this project by becoming a sponsor. If the cameraTimeout is 0 or not specified, this prop will never be used. Understanding the basics What is a QR code and how does it work? After that the camera will be inactive and press the view to reactivate it.


Excuse, that I interfere, but, in my opinion, there is other way of the decision of a question.