React material ui crud example
In this tutorial, I will show you how to build React.
A collection of examples, boilerplates, and scaffolds to jumpstart your next Material UI project. These examples feature Material UI paired with other popular React libraries and frameworks, so you can skip the initial setup steps and jump straight into building. Not sure which to pick? We recommend Next. See Start a New React Project from the official React docs to learn more about the options available. Once you've chosen your preferred scaffold above, you could move on to the Templates doc and choose a readymade user interface to plug in.
React material ui crud example
This post was created using version 3. Although we plan to update it with the latest version of Refine as soon as possible, you can still benefit from the post in the meantime. You should know that Refine version 4. If you want to see the differences between the two versions, check out the migration guide. We will build an admin panel that supports CRUD operations, has built-in authentication , and a mutation mode feature using industry-standard best tools. Industry-standard tools and practices can be hard to reach and time-consuming to maintain on your own. Frameworks can save you time by doing these jobs for you. So, we'll use powerful frameworks including Material UI , Strapi , and Refine to build a high-quality admin panel. UI design can be a complex and time-consuming process, but a tool like Material UI can help simplify the process and speed up the development cycle. In this tutorial, we'll use Material UI's benefits and Refine's built-in hooks to handle data fetching and mutations. We'll also integrate the Strapi data provider that Refine has built-in support. We'll walk through the process of listing, creating and deleting posts in a Refine application and make use of Refine's components and hooks to build out our functionality. Before we dive into the meat of the article, let's first take a look at the tools documents we'll be using.
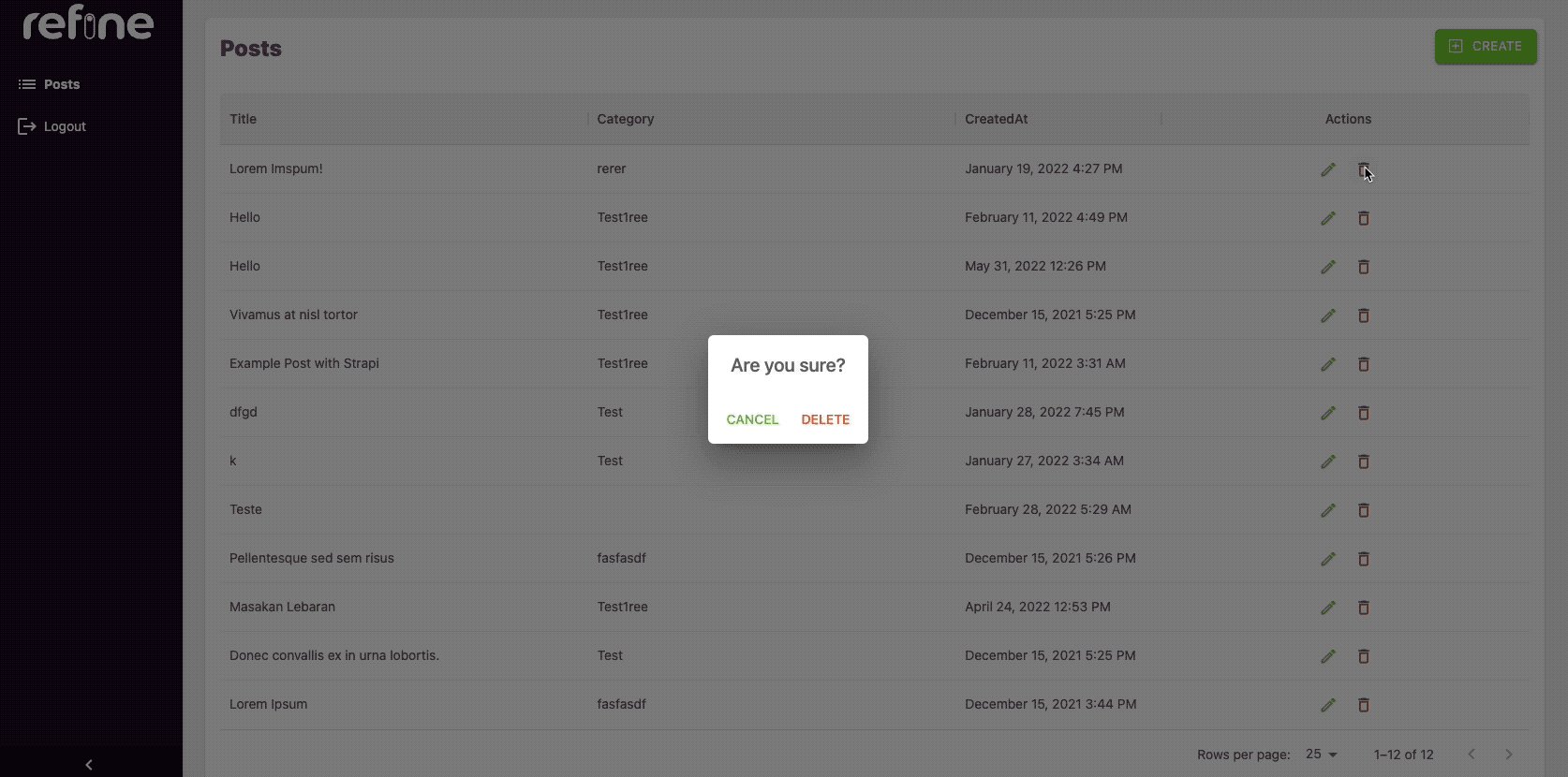
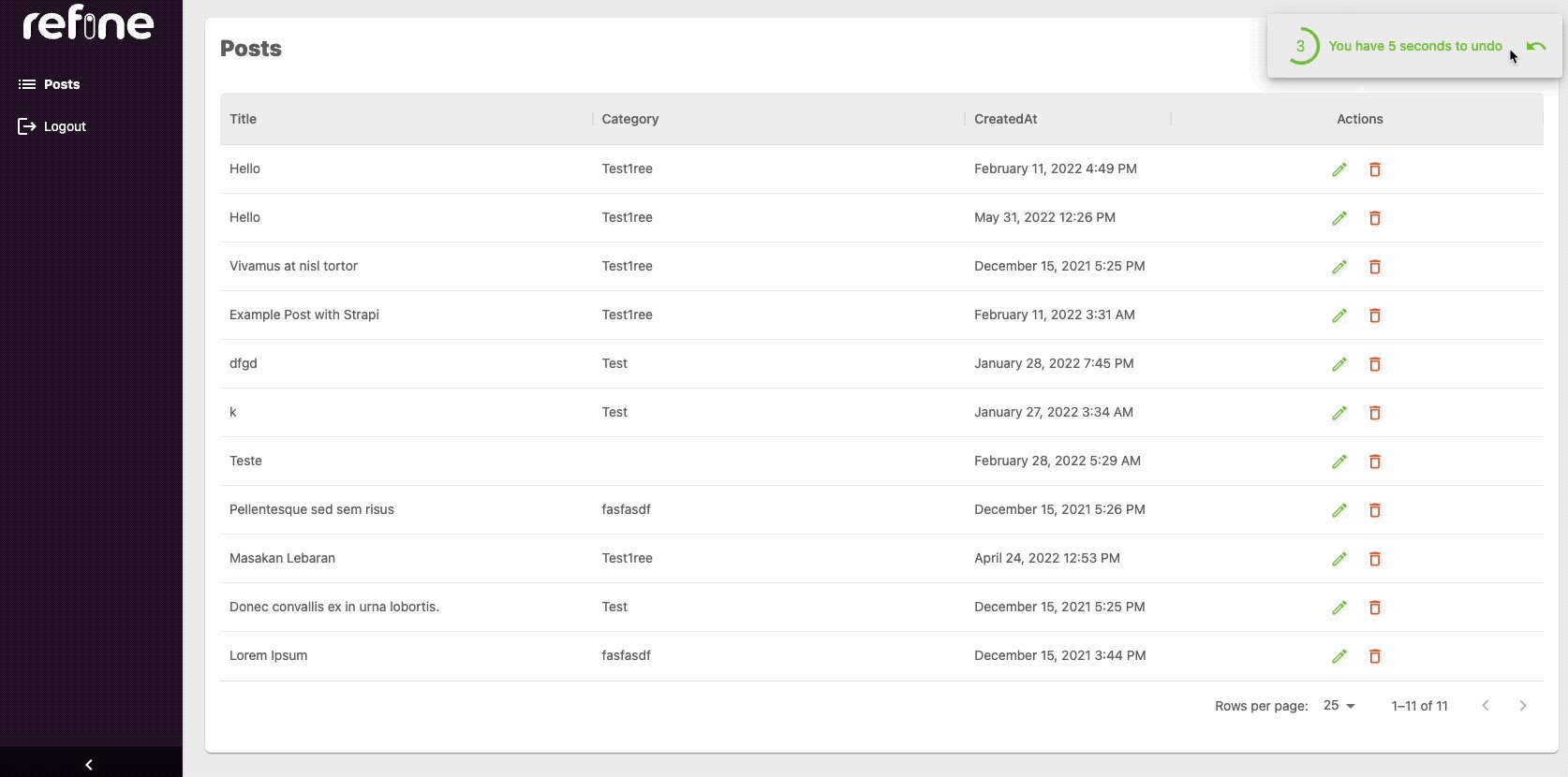
We'll like to show how mutation modes making your app feel more responsive to the user. You should know that Refine version 4. Do you want a customized layout?
.
In this tutorial, I will show you how to build a React. It has navbar that links to routes paths. Open cmd at the folder you want to save Project folder, run command: npx create-react-app react-crud. From the react-router-dom v6, the support for props. So we need a wrapper HOC that can use new useful hooks. Each Route points to a React Component. Under src folder, we create http-common. You can simplify import statement with: Absolute Import in React. First, we define the constructor and set initial state, bind this to the different events.
React material ui crud example
There are a lot of JavaScript frameworks out there today. It seems like I hear about a new one every month or so. They all have their advantages and are usually there to solve some sort of problem with an existing framework.
Olivia hussey sexy
Then create a index. Otherwise, a Form will display. Under src folder, we create http-common. Become a Diamond sponsor. First, we define the constructor and set initial state, bind this to the different events. Improve React app performance with the useMemo hook. We'll like to show how mutation modes making your app feel more responsive to the user. React Hook Form is one of the best options for this job! Struggling with internal tools? Industry-standard tools and practices can be hard to reach and time-consuming to maintain on your own. In src folder, add css-common.
The data grid is not only a data visualization tool.
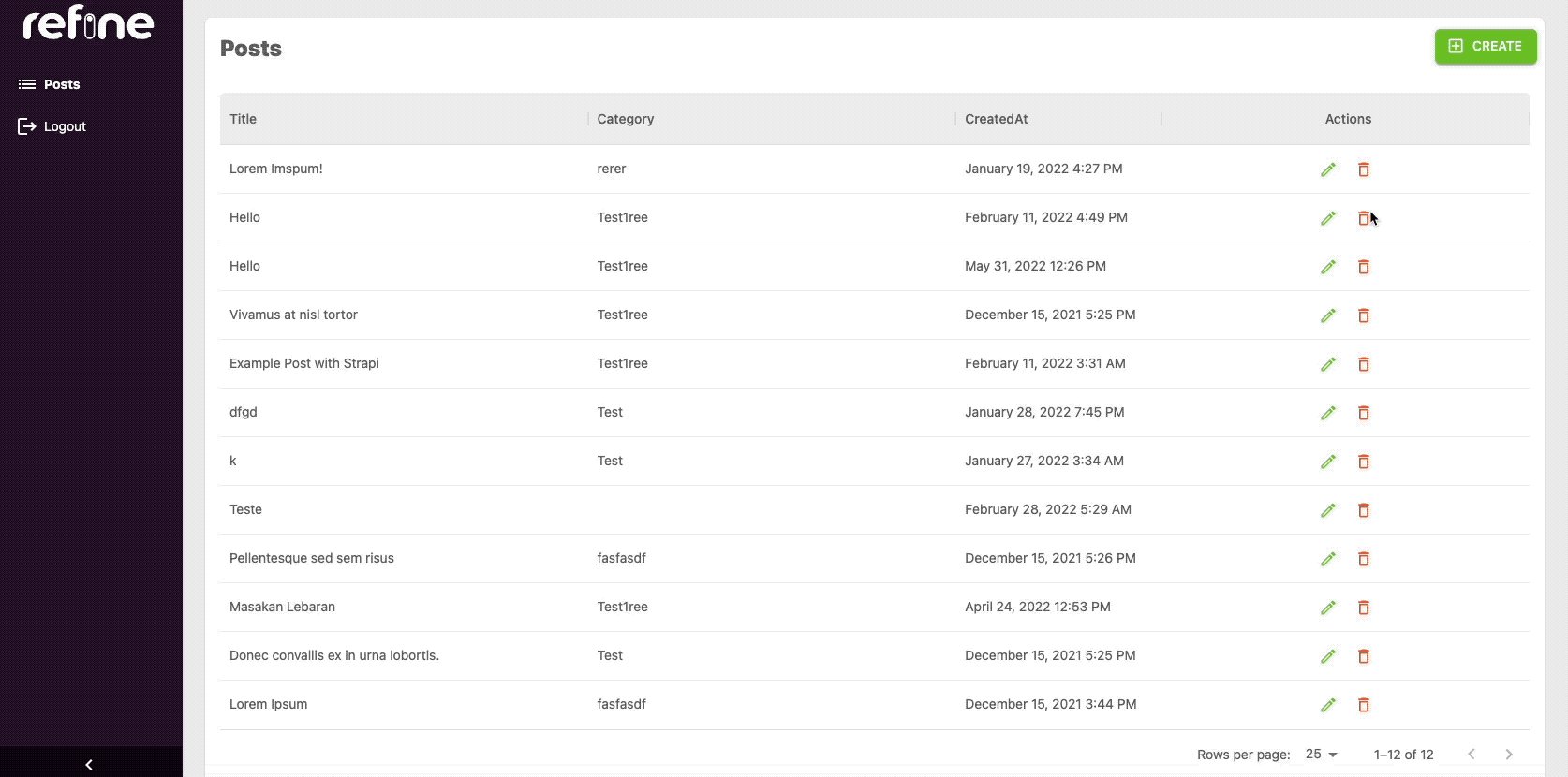
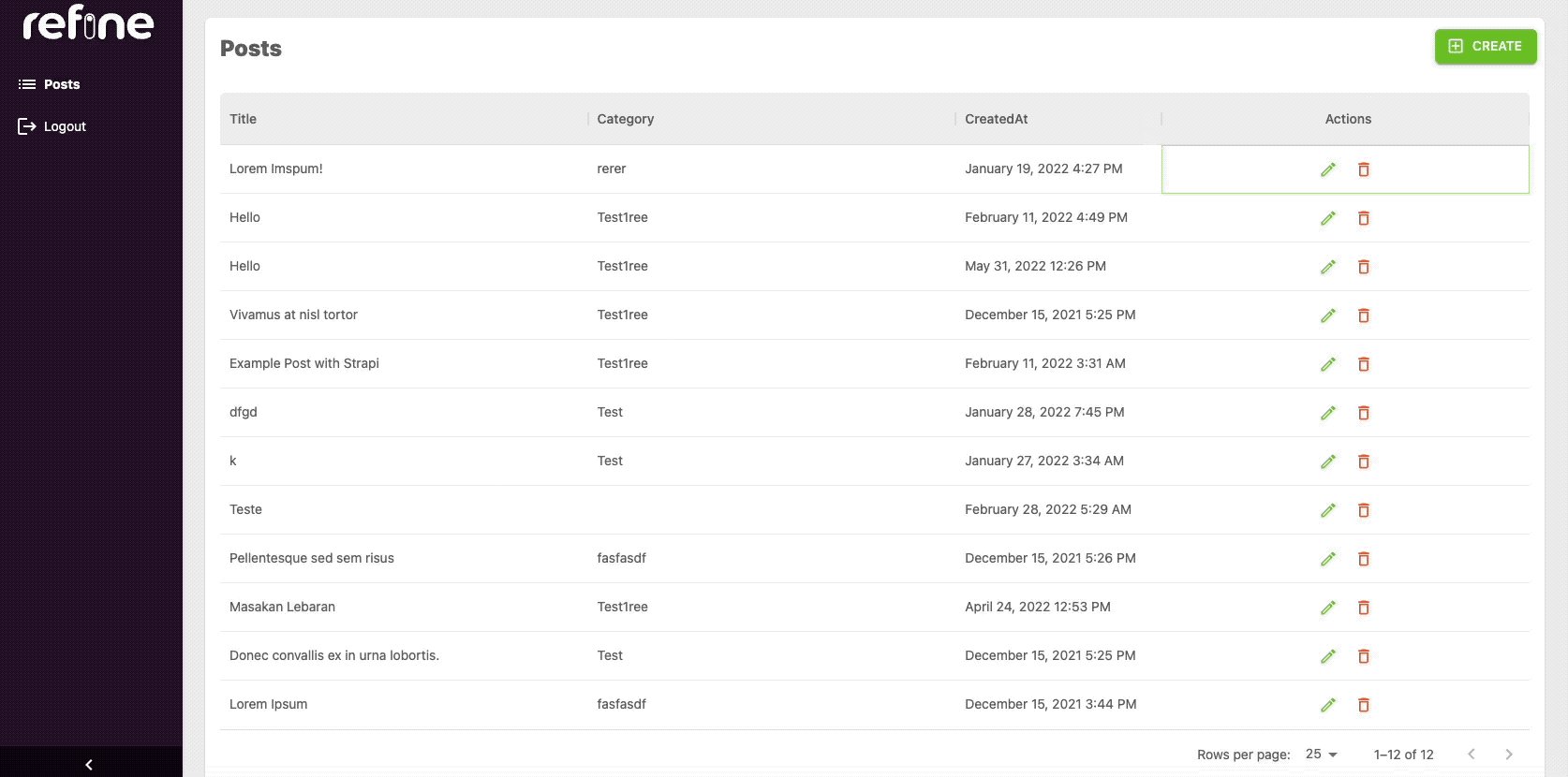
To show delete button in edit page, canDelete prop needs to be passed to resource object. Choose your framework and library React with Material UI. Paid ScaffoldHub : Tool for building web applications. I hope you apply it in your project at ease. So, we'll use powerful frameworks including Material UI , Strapi , and Refine to build a high-quality admin panel. In this tutorial, I will show you how to build React. Preview your application online, and download the generated code. Finally, we'll wire everything up and add some extra features from Refine like mutation mode. Now we are ready to start connecting to our API by adding a resource to our application. Model your database and application with the intuitive GUI.


In my opinion. You were mistaken.
I apologise, but, in my opinion, you are mistaken. I suggest it to discuss. Write to me in PM, we will communicate.