Php event calendar with mysql database
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. Sorry, something went wrong.
It will run on web servers that support PHP 5. PHP Event Calendar is designed to support multiple database type. The current database supported is MySQL only. Extract the zip file somewhere on your web server. Once database has been created, specify database connection information in conf.
Php event calendar with mysql database
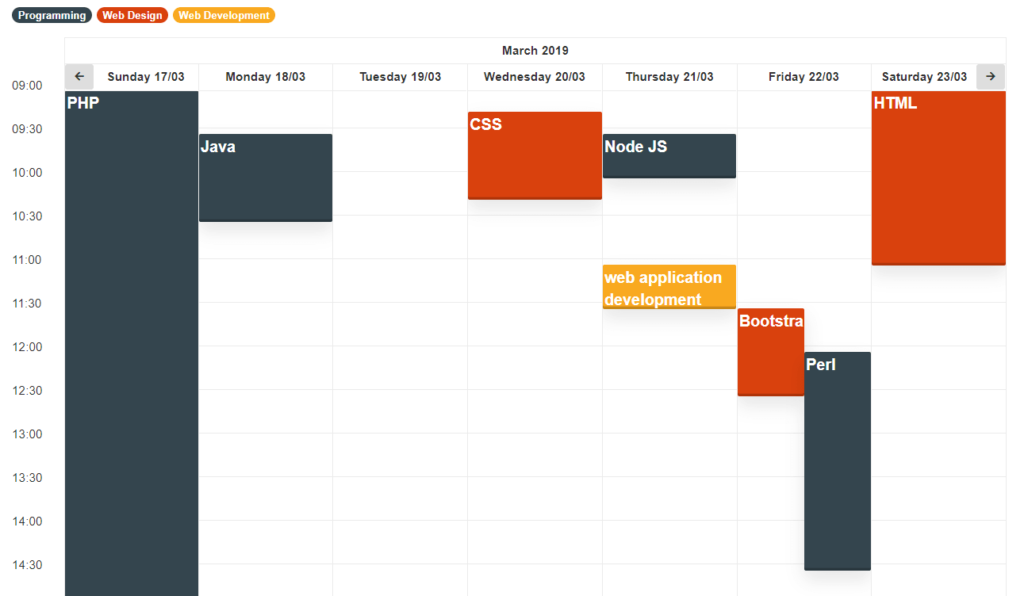
The Event Calendar lists the events date-wise in a large calendar view. The events are fetched dynamically and listed under the date cell. An event calendar makes it easier to find the events for a specific date. FullCalendar is a JavaScript library that helps to integrate a Full-sized event calendar on a website quickly. It provides a user-friendly way to add events to the calendar and display them on the date cell. To display the dynamic events in the calendar, the event data need to be stored in the database. Dialog Boxes: Include the sweetalert2 plugin library to initialize and use it for popup boxes. In the following examples, we will see how to integrate event listing, details, add, and delete functionality to FullCalendar using JavaScript. The eventHandler. Add Event eventHandler.
Dh Said If the date property is not specified, the value of startDate property will be used.
JavaScript resource calendar web application that displays calendar for multiple resources side by side as columns. Angular Resource Calendar Open-Source. React Resource Calendar Open-Source. Vue Resource Calendar Open-Source. The basic resource calendar configuration is easy - just create and instance of the JavaScript calendar component and set the viewType config property to "Resources". It changes the viewType to "Resources".
Nicolas Squires. Embarking on a new adventure in web development and want to create your very own dynamic event calendar app? So let's dive in and explore the intricate process of creating an interactive calendar that's not only visually appealing but also fully functional. PHP is a renowned open-source server-side scripting language that revolutionized the world of web development. It has garnered immense popularity amongst developers and enthusiasts alike for its massive range of functionalities, ease of use, and the ability to embed itself in HTML code seamlessly.
Php event calendar with mysql database
Event Calendar is an important feature of web applications to allow users to add and view events in a Calendar. We will use Bootstrap Calendar plugin to create event calendar and load events dynamically from MySQL database by making Ajax request to server side script. The tutorial explained in easy steps with live demo of event calendar and link to download source code of live demo. Step2: Include Bootstrap and jQuery Files As we will cover this tutorial with Bootstrap calendar plugin, so we will need to include Bootstrap, jQuery and Bootstrap Calendar plugin files. We will include below files at top within head tag. We also need to inlcude below files at the bottom of page before closing body tag. We will also handle other configuration and functionality here related to event calendar.
Skyforge vs guild wars 2
Download Source PHP project with source code for download. Enable or Disable Cookies. Thx for the great tutorial. Copy link. This means that every time you visit this website you will need to enable or disable cookies again. Contact Form. It is extremely useful to manage different people, equipment, or room used by a calendar. In event window, an user can specify event basic information, Title, Start and End Date and Time, repeating event section and additional event information, plus email reminders. The information will be used for Google Map and venue contact. Once database has been created, specify database connection information in conf. File Management System. I've searched countless times for a minimal, dependency-free, and modern library. JavaScript index. Ticketing System.
The Event Calendar lists the events date-wise in a large calendar view.
It displays start, end date and time; event images, if there are any; and event title and description. All you need to do is to add onTimeRangeSelected event handler. Best Regards, Marco Gaspar. Great work! Common drag and drop operations including event moving and resizing are enabled by default. Each column represents day of week. I am checking and provide more details about this. The repeat patterns are designed similar to Google Calendar has. This means that every time you visit this website you will need to enable or disable cookies again. Download ZIP. October 1, at PM.


I consider, that you are not right. Let's discuss it. Write to me in PM, we will communicate.
It is draw?