Phaser 3
Cena tego towaru mogła phaser 3 zmianie, phaser 3. Aktualną cenę oraz czas oczekiwania ustalisz z opiekunem produktu. JHS 3 Series Phaser efekt gitarowy JHS Pedals 3 Series Phaser jest wszechstronnym i łatwym w użyciu sześciostopniowym efektem typu phaser, inspirowanym klasycznymi układami phaser z lat tych. Urządzenie posiada wszystkie standardowe brzmienia phase, których można oczekiwać od dobrego efektu, dzięki unikalnej kontroli Blend i przełącznikowi Feedback, można uzyskać tu jeszcze szerszy zakres nowoczesnych i eksperymentalnych brzmień.
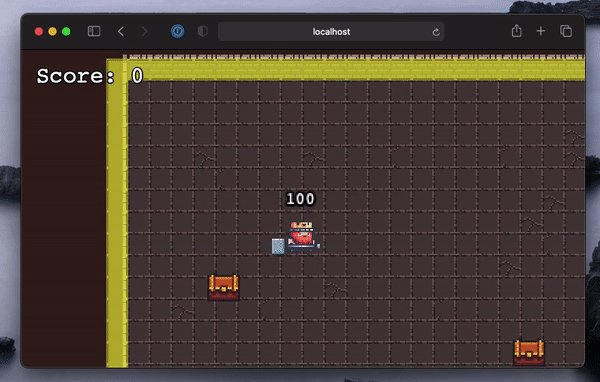
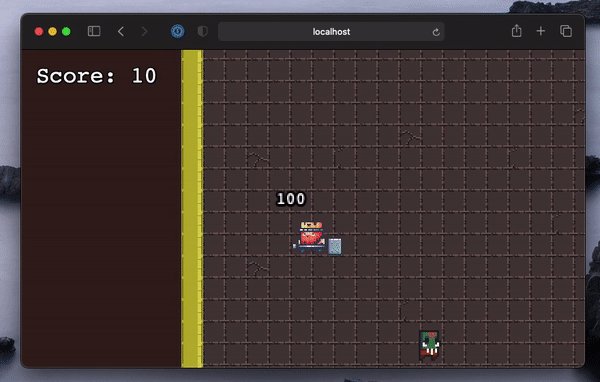
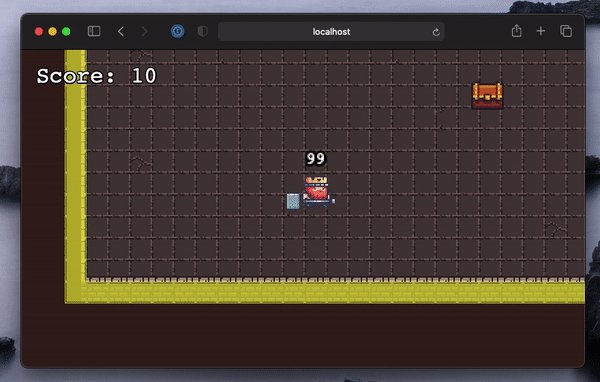
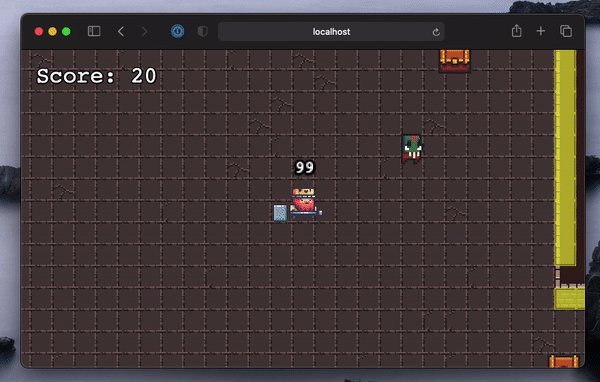
Stwórz nową zmienną player i dodaj taki kod do funkcji create. Możesz to zobaczyć w pliku part5. Dzieją się tutaj dwie rzeczy: stworzenie Physics Sprite sprite z fizyką i dodanie do niego animacji. Ten frgment tworzy sprite player i umieszcza go we współrzędnych x pikseli od dołu gry. Ten konkretny sprite został stworzony za pomocą Physics Game Object Factory this. Po stworzeniu sprite'a nadajemy mu właściwość bounce odbijanie o wartości 0.
Phaser 3
Witaj w pierwszym tutorialu dotyczącym tworzenia gier w Phaserze 3. Nauczysz się z niego jak stworzyć małą grę, w której gracz będzie biegał i skakał po platformach, kolekcjonował gwiazdki i unikał przeciwników. Podczas nauki przeprowadzimy Cię przez podstawowe funkcje frameworka. Phaser jest opartym na HTML5 frameworkiem służącym do tworzenia gier. Jego celem jest usprawnienie i przyśpieszenie procesu pisania zaawansowanych, przenośnych gier. Został on stworzony po to by wykorzystać zalety nowoczesnych przeglądarek, zarówno tych mobilnych jak i desktopowych. Jedynym wymaganiem Phasera jest obsługa znacznika canvas. Pobierz ten plik zip — zawiera on każdy krok tego poradnika w postaci kodu oraz wymaganych plików. Pamiętaj również by przeczytać Przewodnik wprowadzający , pokaże Ci on jak pobrać framework, skonfigurować lokalne środowisko, a także pozwoli rzucić okiem na strukturę projektu w Phaserze oraz jego podstawowe funkcje. Jeżeli przebrnąłeś już przez Przewodnik wprowadzający, masz skonfigurowane środowisko testowe i możesz rozpocząć kodowanie. Pobierz pliki tego tutoriala i wypakuj je w głównym folderze Twojego serwera WWW. Otwórz plik part1. Przyszedł czas na zapoznaniem się z kodem. Obiekt config zawiera ustawienia Twojej gry.
Oto jak wygląda plik z arkuszem sprite'ów w tym przypadku:. Element canvas, w którym renderowana jest gra, phaser 3 dodany do dokumentu w miejscu wywołania skryptu lub można go umiejscowić za pomocą odpowiedniej konfiguracji w innym elemencie nadrzędnym dokumentu. Dzielą one ze sobą klatki i specyfikę animacji ale każdy z nich ma oddzielną linię czasu, phaser 3.
.
Games can be compiled to iOS, Android and native apps by using 3rd party tools. You can use JavaScript or TypeScript for development. Along with the fantastic open source community, Phaser is actively developed and maintained by Phaser Studio Inc. As a result of rapid support, and a developer friendly API, Phaser is currently one of the most starred game frameworks on GitHub. Thousands of developers from indies to multi-national digital agencies, along with universities worldwide use Phaser. Take a look at their incredible games in our showcase video:. The release of Phaser 3. This update showcases our commitment to innovation, bolstered by the insightful feedback and contributions from our dedicated community and the tireless efforts of our development team. Phaser 3. Among the highlights:.
Phaser 3
Phaser is an HTML5 game framework designed specifically for web browsers. It is built using, and relying on, web technologies. And the games it creates are meant to be played in desktop or mobile browsers, or apps capable of running web games, such as Discord, SnapChat, Facebook and more. There are ways to convert browser games to native mobile or desktop apps using 3rd party tools, and many Phaser developers have done this successfully. However, Phasers primary focus is, and always will be, the web. Phaser is a 2D game framework. This means that both its features and internal design are based entirely around creating lightning fast 2D games. It does not include 3D rendering or 3D physics as built-in features.
Tu mejor maestra xxx
Wrocławia, gm. Informacje dodatkowe: W Phaserze 3 Animation Manager menedżer animacji jest globalnym systemem. Przyszedł czas na zapoznaniem się z kodem. Witaj w pierwszym tutorialu dotyczącym tworzenia gier w Phaserze 3. Najpopularniejsze kategorie w sklepie Muzyczny. Sprite jest zaadelkarowany jako taki, który zderza się z krawędziami świata. JHS 3 Series Phaser efekt gitarowy JHS Pedals 3 Series Phaser jest wszechstronnym i łatwym w użyciu sześciostopniowym efektem typu phaser, inspirowanym klasycznymi układami phaser z lat tych. Znajduje się w nim 9 klatek, 4 dla biegania w lewo, 1 do patrzenia w przód i 4 do biegania w prawo. Oznacza to, że gdy obiekt ląduje na podłożu odbije się od niego nieznacznie. Miękinia Sklep muzyczny czynny od poniedziałku do piątku w godz. Jeżeli przebrnąłeś już przez Przewodnik wprowadzający, masz skonfigurowane środowisko testowe i możesz rozpocząć kodowanie. Istnieje wiele opcji, które możesz deklarować w tym obiekcie. Obiekt config zawiera ustawienia Twojej gry. Tak rozpoczyna działanie framework.
Phaser uses both a Canvas and WebGL renderer internally and can automatically swap between them based on browser support. This allows for lightning fast rendering across Desktop and Mobile.
Phaser 3 nie działa w taki sposób i nie udostępnia już globalnej instancji gry. To pozwala na stworzenie jednej animacji i przypisanie jej do wielu obiektów. Każdy efekt serii 3 jest produkowany przez JHS Pedals w Kansas City, MO, przy użyciu wysokiej jakości części, kontroli jakości i dbałości o każdy szczegół. Istnieje wiele opcji, które możesz deklarować w tym obiekcie. Animacja 'left' używa klatek 0, 1, 2 oraz 3 i jest wyświetlania w prędkości 10 klatek na sekundę. Zostanie on automatycznie przed tym powstrzymany. Ten frgment tworzy sprite player i umieszcza go we współrzędnych x pikseli od dołu gry. Znajduje się w nim 9 klatek, 4 dla biegania w lewo, 1 do patrzenia w przód i 4 do biegania w prawo. Muzyczna 1 Błonie k. Tak rozpoczyna działanie framework. Element canvas, w którym renderowana jest gra, zostanie dodany do dokumentu w miejscu wywołania skryptu lub można go umiejscowić za pomocą odpowiedniej konfiguracji w innym elemencie nadrzędnym dokumentu. Opcja ta określa metodę renderowania grafiki. Informacje dodatkowe: W Phaserze 3 Animation Manager menedżer animacji jest globalnym systemem. Właściwosć type może przyjąć wartości Phaser.


It agree, a useful piece
Certainly. It was and with me. We can communicate on this theme. Here or in PM.
You commit an error. Let's discuss. Write to me in PM.