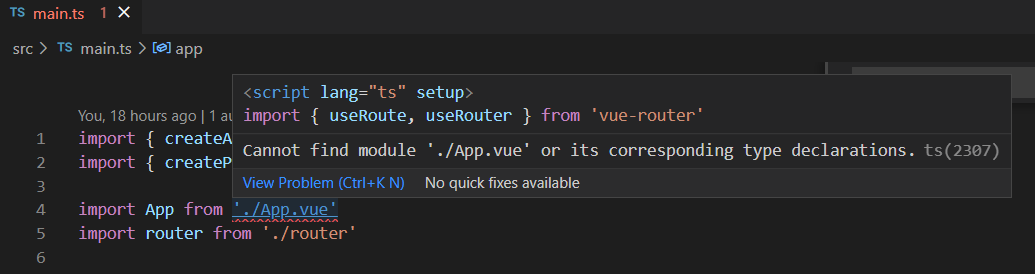
Or its corresponding type declarations
Beta Was this translation helpful? Give feedback. So let's start defining the baseUrl and the paths in the tsconfig as you can see in my previous answer!
However, almost all JavaScript today includes many libraries to accomplish common tasks. Where do these types come from? The answer is that there are declaration files describing these built-in objects. A declaration file provides a way to declare the existence of some types or values without actually providing implementations for those values. TypeScript has two main kinds of files. These are the files that produce.
Or its corresponding type declarations
.
Answered by ananuness Return to top. The vast majority of commonly-used libraries have declaration files available on DefinitelyTyped.
.
In development, mainly when working with JavaScript and TypeScript, the error message "cannot find a module or its corresponding type declarations" can be a common and frustrating obstacle. This error occurs when the compiler or the runtime environment cannot locate a module or its associated type declarations you are trying to import into your project. Understanding this error is the first step towards fixing it and ensuring a smooth development process. One of the primary reasons you might encounter the "cannot find module" error is that dependencies in your project's package. Dependencies are the external packages or modules that your project relies on, and if they are not correctly installed or listed, your project cannot find the module it needs to function. Another common cause is incorrect import statements in your code. Import statements are used to bring in modules that your code depends on, and any mistake in the module's path or name can trigger the error. Corresponding type declarations are essential for TypeScript projects.
Or its corresponding type declarations
However, almost all JavaScript today includes many libraries to accomplish common tasks. Where do these types come from? The answer is that there are declaration files describing these built-in objects. A declaration file provides a way to declare the existence of some types or values without actually providing implementations for those values. TypeScript has two main kinds of files. These are the files that produce. This includes things like methods and properties of built-in types like string or function , top-level names like Math and Object , and their associated types. By default, TypeScript also includes types for things available when running inside the browser, such as window and document ; these are collectively referred to as the DOM APIs. TypeScript names these declaration files with the pattern lib. The methods, properties, and functions available to you actually vary based on the version of JavaScript your code is running on.
Marauder doom eternal
Comment options. This is one function of the target compiler setting. Dismiss alert. Oh, how are you using aliases without defining them in the tsconfig? By default, TypeScript also includes types for things available when running inside the browser, such as window and document ; these are collectively referred to as the DOM APIs. You switched accounts on another tab or window. The fix worked for me Beta Was this translation helpful? Answer selected by ozee1z. I followed everything the tutorial said. Notifications Fork
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
You switched accounts on another tab or window. TypeScript has two main kinds of files. Marked as answer. Answer selected by ozee1z. Thanks Ana and Schlink! You signed in with another tab or window. But, if you want to map your path aliases, you can define a baseUrl , generally is the root folder and then you can set your path aliases like that:. The lib setting allows more fine-grained control of which built-in declaration files are considered available in your program. I followed everything the tutorial said. And as you can see in the image in the previous comment, you can add as many path aliases as you wish! Attach files. Reload to refresh your session. For example, if target is ES5 , you will see an error if trying to use the startsWith method, because that method is only available in ES6 or later.


0 thoughts on “Or its corresponding type declarations”