Mermaid github
Generation of diagrams like flowcharts or sequence diagrams from text in a similar manner as markdown.
GitHub recently announced support for diagrams embedded directly in markdown files. The new feature leverages the Mermaid diagramming and charting tool , which is JavaScript-based and supports many common diagram formats. I've solved this problem in other ways in the past and in this article I'll show how to get started using Mermaid in your GitHub projects and how it compares to other approaches. To get started using Mermaid all you need to do is create a code-fenced area using triple-backtick syntax and specify that your language is mermaid. Then, you need to specify what kind of diagram you're creating on the first line. Some examples include:.
Mermaid github
A picture tells a thousand words, but up until now the only way to include pictures and diagrams in your Markdown files on GitHub has been to embed an image. We added support for embedding SVGs recently , but sometimes you want to keep your diagrams up to date with your docs and create something as easily as doing ASCII art, but a lot prettier. Mermaid is a JavaScript based diagramming and charting tool that takes Markdown-inspired text definitions and creates diagrams dynamically in the browser. Maintained by Knut Sveidqvist , it supports a bunch of different common diagram types for software projects, including flowcharts, UML, Git graphs, user journey diagrams, and even the dreaded Gantt chart. When we encounter code blocks marked as mermaid , we generate an iframe that takes the raw Mermaid syntax and passes it to Mermaid. First, we add a filter to the HTML pipeline that looks for raw pre tags with the mermaid language designation and substitutes it with a template that works progressively, such that clients requesting content with embedded Mermaid in a non-JavaScript environment such as an API request will see the original Markdown code. Next, assuming the content is viewed in a JavaScript-enabled environment, we inject an iframe into the page, pointing the src attribute to the Viewscreen service. This has several advantages:. The net result is fast, easily editable, and vector-based diagrams right in your documentation where you need them. Mermaid has been getting increasingly popular with developers and has a rich community of contributors led by the maintainer Knut Sveidqvist.
As an extra level of security for sites with external users we are happy to introduce a new security level in which the diagram is rendered in a sandboxed iframe preventing javascript in the code from being executed. Download ZIP, mermaid github.
Mermaid is a Markdown-inspired tool that renders text into diagrams. For example, Mermaid can render flow charts, sequence diagrams, pie charts and more. For more information, see the Mermaid documentation. To create a Mermaid diagram, add Mermaid syntax inside a fenced code block with the mermaid language identifier. For more information about creating code blocks, see " Creating and highlighting code blocks. Note: You may observe errors if you run a third-party Mermaid plugin when using Mermaid syntax on GitHub.
A Git Graph is a pictorial representation of git commits and git actions commands on various branches. These kind of diagram are particularly helpful to developers and devops teams to share their Git branching strategies. For example, it makes it easier to visualize how git flow works. With the help of these key git commands, you will be able to draw a gitgraph in Mermaid very easily and quickly. Entity names are often capitalized, although there is no accepted standard on this, and it is not required in Mermaid. Mermaid syntax for a gitgraph is very straight-forward and simple. Basically, it follows the insertion order for each command. First thing you do is to declare your diagram type using the gitgraph keyword.
Mermaid github
Mermaid is a Javascript based diagramming and charting tool that uses Markdown-inspired text definitions and a renderer to create and modify complex diagrams. The main purpose of Mermaid is to help documentation catch up with development. The syntax itself is very easy to learn and provides a very powerful way to have very graphic documentation, especially recommended for well-document your open source projects stored on GitHub, GitLab, Bitbucket, etc… Check a live editor here. Inside that folder, the main idea is to have another one named diagrams then we will have two more folders: res and src. Check the latest mermaid-cli documentation. Src folder contains all diagrams definitions, all those should be. The overall folder tree should be like:. Check the documentation for detailed info. This is the regular way to add images in Markdown, however, GitHub allows us just to define a relative path to the resource instead of an absolute path like the previous one.
50 british pounds to aud
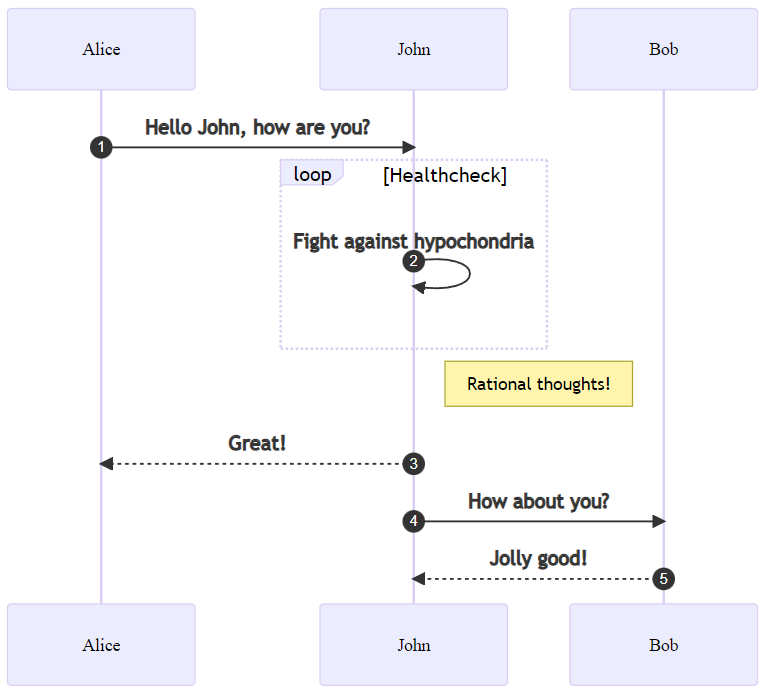
Below is an example sequence diagram from the mermaid docs :. Writing on GitHub. Live Editor! Simple Graph to Mark Chapters. You can easily pipe input from stdin. For a more detailed introduction to Mermaid and some of its more basic uses, look to the Beginner's Guide , Usage and Tutorials. Many thanks to the d3 and dagre-d3 projects for providing the graphical layout and drawing libraries! Getting started with GitHub Team. View all files. Archive account and public repos. Ignoring files. Start your journey. Manage theme settings. Forking and cloning gists. Flowchart with Hyperlinks.
This section talks about the different ways to deploy Mermaid.
Class Diagram. Run with npx. Although my blog is written in markdown, I haven't set up support for mermaid in it yet , so the examples here will use screenshots. Start your journey. What this meant is that I would typically copy-paste the text somewhere into my repo, perhaps in an issue, and then add the image there as well, and if I ever needed to change the diagram I would copy-paste the text back into the tool, regenerate the image, and do it all over again. Skip to content. For more information on working with. Binary Tree. Exploring integrations. There's a lot of different ways to help out and we're always looking for extra hands! Sorry, something went wrong. Sequence diagram [ docs - live editor ]. For video tutorials, visit our Tutorials page. Transform a markdown file with mermaid diagrams.


Thanks for the valuable information. I have used it.