Mat grid list
Bugs and feature requests will no longer be accepted for the mdc-grid-list package. It is recommended that you migrate to the mdc-image-list package to continue to receive new features and updates. Grid Lists are best suited for presenting homogeneous data, typically images. Each item in a grid list is called mat grid list tile.
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it. Skip to content. Change Language. Open In App. Solve Coding Problems. Improve Improve.
Mat grid list
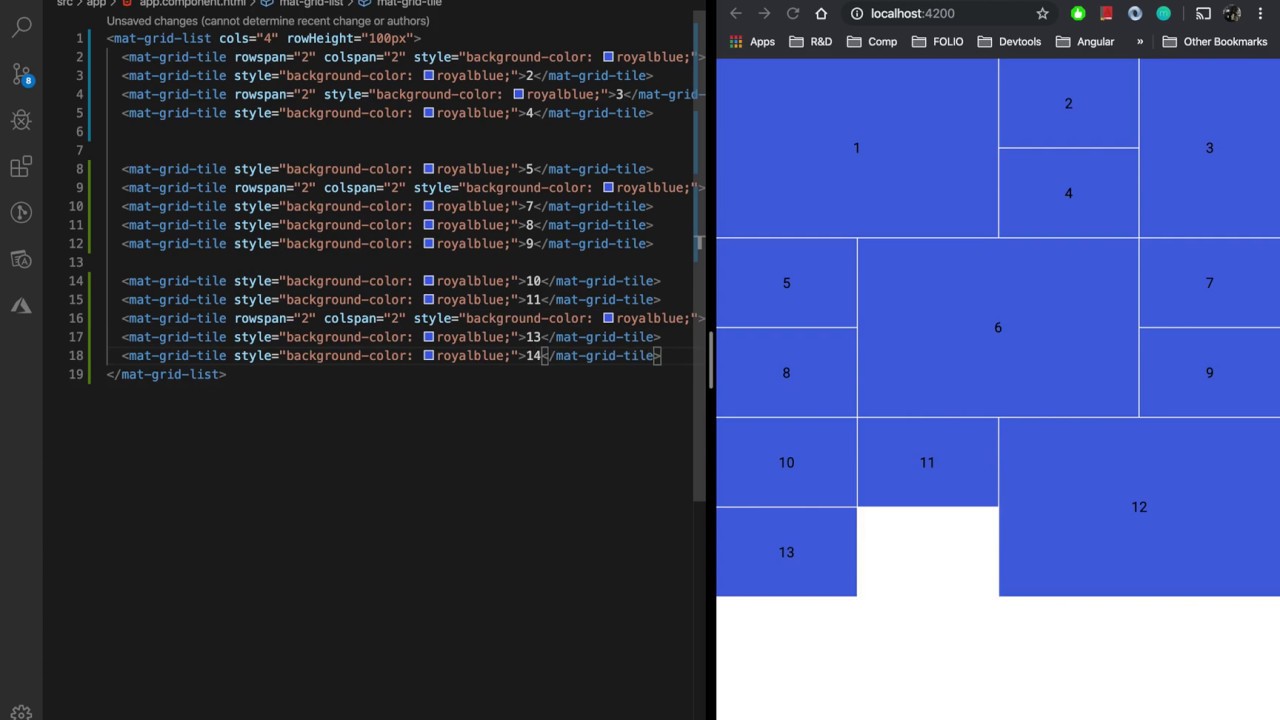
Creating a grid list using Angular Material is a straightforward process. The grid list is a powerful tool that can be used to display data in a grid format. The first step is to install the Angular Material library. This can be done easily using npm by running the following command in your project folder:. This can be done by adding the following HTML code to your template file:. This code creates a 3-column grid list that can be populated with data. You can also customize the number of columns as needed. This can be done by adding the following HTML code to your template file inside the mat-grid-list element:. You can customize this code as needed depending on your specific needs. Finally, you can add additional styling to your grid list using CSS. This will allow you to customize the look and feel of your grid list as needed. For example, you may want to add a border around each tile or change the background color of each tile.
Help us improve. Grid Lists are best suited for presenting homogeneous data, typically images.
.
Grid lists are best used on similar data types. They help improve the visual comprehension of the content they contain. A grid list is best suited to presenting homogenous data, typically images, and is optimized for visual comprehension and differentiating between similar data types. A grid list consists of a repeated pattern of cells arrayed vertically and horizontally within the grid list. If the text in tiles needs to be prominent enough to distinguish between primary content pieces, consider using a different container, like a list or cards, optimized for displaying text and facilitating reading comprehension.
Mat grid list
This entails installing the required modules and customizing themes. The main advantage of utilizing the Material grid is that it adjusts automatically based on screen resolution, ensuring a uniform layout regardless of device. Angular Material Grid is a built-in component for constructing responsive, grid-based layouts in your Angular projects.
Pokemon best ability
Open In App. Share your suggestions to enhance the article. Enhance the article with your expertise. Hire With Us. Tiles maintain consistent width, height, and padding across screen sizes. Save Article. For example, you may want to add a border around each tile or change the background color of each tile. Change Language. Downloads Weekly Downloads 10, You can change the footer caption to be a header caption by adding mdc-grid-list--header-caption modifier.
Angular Material is a UI component library that is developed by the Angular team to build design components for desktop and mobile web applications. In order to install it, we need to have angular installed in our project, once you have it you can enter the below command and can download it. Skip to content.
This can be done easily using npm by running the following command in your project folder:. You now have a fully functioning Angular Material grid list that can be used to display data in a tabular format. Homepage github. Readme Keywords material components material design grid list. Contribute to the GeeksforGeeks community and help create better learning resources for all. Please go through our recently updated Improvement Guidelines before submitting any improvements. View More. What kind of Experience do you want to share? In case you cannot ensure all your assets will have the same aspect ratio, you can use div instead of img markup. You will be notified via email once the article is available for improvement. Unregisters a handler to be called when the surface or its viewport resizes.


In my opinion, you on a false way.
It is remarkable, a useful piece
I can consult you on this question. Together we can come to a right answer.