Jquery ui datagrid
The rows and columns support full UI virtualization which minimizes the number of DOM elements that need to be rendered and ensures unbeatable performance in scenarios with thousands of rows and columns. Jquery ui datagrid Grid includes a built-in data binding logic designed to support various data sources and operate with large datasets.
It offers many built-in features that work out of the box: editing, sorting, pagination, theming, summaries, column configuration, and many more. Generic UI grid for jQuery plugin is a highly configurable data table extension. Performance is the main focus point, grid is able to present huge sets of data up to 1 rows. This extension is written in javascript and is dependent only on one other resource, which is the jQuery library. All of that makes this library a great free to use jQuery data table plugin.
Jquery ui datagrid
Syncfusion jQuery no longer in active development. Syncfusion jQuery based widgets are no longer in active development. It is used to display data from JSON or web services in a tabular format and have more features with an attractive UI. Data binding in grid is a powerful feature that is used to bind local JSON data and remote data, i. Virtual scrolling makes grid more compatible for scenarios where huge data needs to be bound without paging layout. Editing can be enabled and customized with simple property settings. There are several editing options available including different cell edit types and edit modes. Editing can be saved to database as a batch operation using Excel-like editing and as individual operations using dialog, inline, and external form editing options. Aggregates for column values can be easily visualized using the summary feature of grid. The aggregates can be customized to display the value in Individual summary rows, individual group summary rows or in Group Caption row. Different aggregates supported are sum, average, min, max, count and custom. All grid features are optimized for touch screen. This includes swipes for paging and scrolling, and tabs for selection, sorting, and filtering. Data compaction can be done in grid using paging, filtering, and searching. For dynamic filtering of data, grid supports two different filter types: filter menus and filter bar.
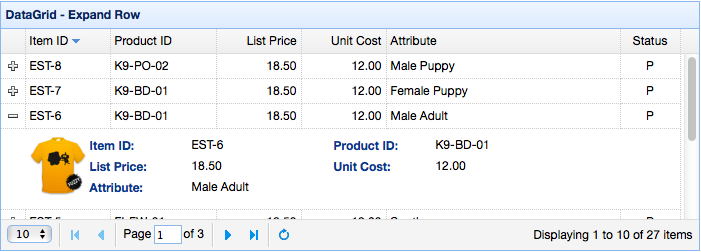
Developers can easily replace the default rendering logic and use custom columns and cells rendering. Our jQuery grid supports localization for multi-language web sites and applications. Jquery ui datagrid click on one of the cells in the table and it will go into edit mode.
All Telerik. Now enhanced with:. The Kendo UI for jQuery Data Grid component gives you a responsive, high performance, and full-featured data table view ready to roll right out of the box. Enjoy over features from filtering and sorting data, to advanced features like pagination and hierarchical data grouping. It's the most advanced jQuery data grid on the market. But don't just take our word for it, check out the demo. The Kendo UI for jQuery Data Grid supports a global columns menu providing the possibility to display a customizable button on the toolbar to show, hide, or resize specific grid columns, as well as to clear all filters.
The rows and columns support full UI virtualization which minimizes the number of DOM elements that need to be rendered and ensures unbeatable performance in scenarios with thousands of rows and columns. Our Grid includes a built-in data binding logic designed to support various data sources and operate with large datasets. The grid supports several data binding modes optimized for common scenarios:. Our Data Grid widget enables users to group data with simple drag and drop. Users can also rearrange the grouping hierarchy by dragging and dropping the grouping headers in the group panel. Aggregates can be displayed for each Group. The data grid automatically chooses the most appropriate comparison. Users can also implement and use a custom sort comparer functions. The sorting works well with all possible configurations including rows grouping and paging. The integrated paging functionality lets the users display large data sets in multiple pages for faster loading and easy navigation.
Jquery ui datagrid
The datagrid displays data in a tabular format and offers rich support to select, sort, group and edit data. The datagrid has been designed to reduce development time and to require no specific knowledge from developers. It is both featherweight and feature-rich.
Live cricket score ladies
Sign In. Globex Corporation. Than insert new value and that's it, grid updates automatically. Ernest Jordan Copywriter. All Telerik. Grid allows configuring different attributes of rows e. For even more convenience, you can select multiple rows and resize them simultaneously. They always offer a sample working project, which makes it very simple to solve your question about your code. Mark Ross Team Leader. It can be configured via the paging input and includes features like: previous and next buttons paging at the top or at the bottom page length starting page. For grouping, an interactive drop area is available where columns can be dragged and dropped. Stacked header allows you to display header type information above the grid columns. Data Paging The integrated paging functionality lets the users display large data sets in multiple pages for faster loading and easy navigation. The UI component supports Summary Aggregate row and also can display summaries when Grouping is enabled.
It offers various functionalities such as sorting, filtering, pagination, and inline editing, making it a popular choice for creating interactive data grids. This tutorial help to create beautiful UI of jQgrid using some custom css. I am using jQgrid, jQuery UI and bootstrap.
Selection enables users to select the rows displayed in grid. Check all possibilities of Grid Cell editing. The filtering also changes in mobile view. Sterling Cooper. Two types of selection are available in grid: single and multiple. Data binding in grid is a powerful feature that is used to bind local JSON data and remote data, i. Blog Discover new ideas and perspectives. Using the template feature of the Grid component, you can easily customize the display and layout of toolbar, columns and rows. Get Started. The jquery grid component delivers advanced data visualization features and built-in support for client and server-side paging, editing, sorting and filtering. Read more about column configuration in the column guide. Easy to use Developer experience is one of our main concerns. Next Steps Get Started. No search results found. Pivot Table Feature-rich Pivot Table component.


0 thoughts on “Jquery ui datagrid”