Jquery name selector
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required, jquery name selector.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game!
Jquery name selector
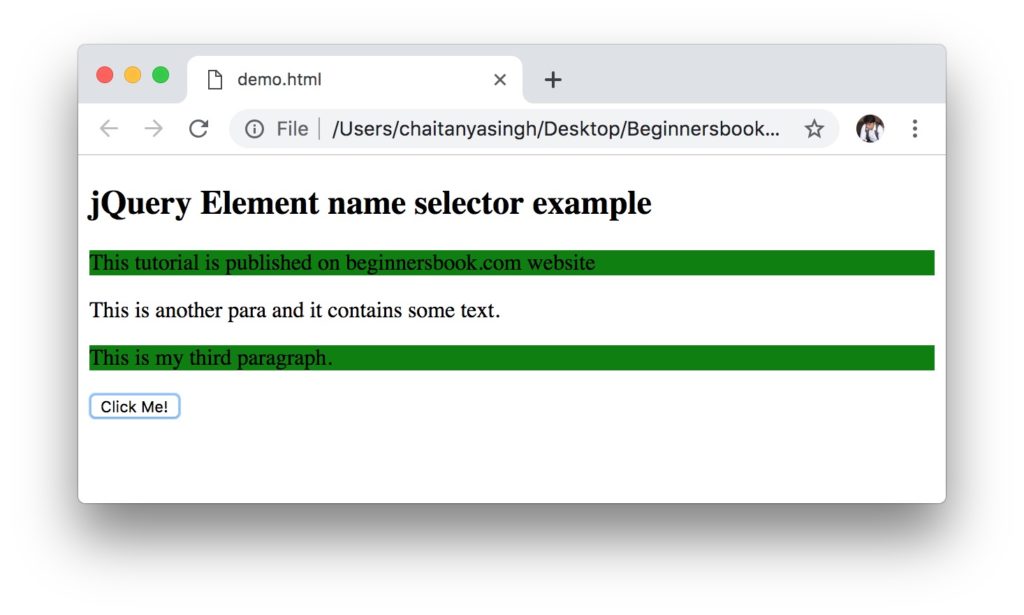
In this article, we will learn to get the selected element by name in jQuery. An element can be selected by the name attribute using two methods:. The name attribute selector can be used to select an element by its name. This selector selects elements that have a value exactly equal to the specified value. Example: This example illustrates the use of the name selector method to select the specific element. The JavaScript getElementsByName method can be used to select the required element and this can be passed to a jQuery function to use it further as a jQuery object. Example: This example illustrates the use of the getElementsByName method to get the collection of all elements of a particular document by name. Please refer to the jQuery Tutorial and jQuery Examples article for further details. Skip to content. Change Language.
Create your own website with W3Schools Spaces - no setup required, jquery name selector. How to remove options from select element using jQuery? Code Editor Try it With our online code editor, you can edit code and view the result in your browser.
.
It then lets you do something with the elements using jQuery methods, or functions. This is shorthand for the jQuery function. Inside the parentheses, add the element you want to select. You can use either single- or double-quotes. After this, add a dot after the parentheses and the method you want to use.
Jquery name selector
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
Www.ordermychecks.com order status
How to prevent Body from scrolling when a modal is opened using jQuery? But hurry up, because the offer is ending on 29th Feb! Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. W3schools Pathfinder. How to check if an element is hidden in jQuery? CSS framework. To find an element with a specific id, write a hash character, followed by the id of the HTML element:. References Explore our selection of references covering all popular coding languages. Exercises Test your skills with different exercises. All Our Services.
All jQuery selector starts with a dollar sign and parenthesis e. It is also known as the factory function. When selecting an element in a given document, it uses three basic building blocks.
Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. Code Editor Try it With our online code editor, you can edit code and view the result in your browser. Create Improvement. W3Schools Coding Game! W3Schools is Powered by W3. Get Certified Document your knowledge. However, sometimes it is preferable to place them in a separate file, like this use the src attribute to refer to the. Related Articles. Please go through our recently updated Improvement Guidelines before submitting any improvements. What kind of Experience do you want to share?


Also that we would do without your very good idea
I well understand it. I can help with the question decision.