Ignition designer
This lesson is part of the Ignition Designer course, ignition designer. You can browse the rest of the lessons below. In the upper right-hand corner of the webpage, there is a "Get Designer" button.
Not what you're looking for? Other operating systems and versions. See for yourself why Ignition is the ultimate platform for building and deploying industrial applications. Within minutes of downloading Ignition, you'll be able to:. Instantly launch an unlimited number of clients that can run on just about any desktop or mobile device.
Ignition designer
Screens courtesy of Brown Engineers. The Designer brings all your data, systems, and developers together into one beautifully simple, integrated development environment specifically designed to help you build industrial applications more quickly and efficiently. With a clean, intuitive design and a straightforward project management system, the Ignition Designer makes ease-of-use a priority. If you can dream it, Ignition can do it — fast! Screens courtesy of Tamaki Control. Built to help individuals and teams work more quickly and effectively, the Ignition Designer comes standard with an unlimited number of design clients per license. You can launch an infinite number of Designers, and have multiple people work simultaneously on the same project without locking anyone out of shared project resources. This capability allows groups to build together seamlessly, so you can cut your project development time in half. Use simple drag-and-drop data binding to easily create links between properties of on-screen components and data tags from PLC values, SQL queries, expressions, and more. The Perspective Module adds powerful mobile-responsive components and tools so you can easily create mobile-optimized screens that scale effortlessly to different sizes, all in one design environment. Develop large applications in hours instead of weeks. Ignition's simple project inheritance file system makes it easy to define an overarching corporate project that shares resources such as templates, scripts, and themes across multiple applications. Changes made at the top level are inherited down to all projects that share that resource and those changes can also be overridden at the local level. This gives you the power to change projects system-wide with a single action, and the flexibility to keep site-specific projects customized to what works best locally.
Description Learn how to launch Designer instances easily using the Designer Launcher. Use it as long as you want.
I open the project from within the designer, and for some reason it is grayed out. I don't get why its grayed out in the live project but not the designer. On one window, I some components were disabled from being viewed. In the live project it works and you can not see them. For some reason in the designer they are still visible. Usually they are invisible there as well.
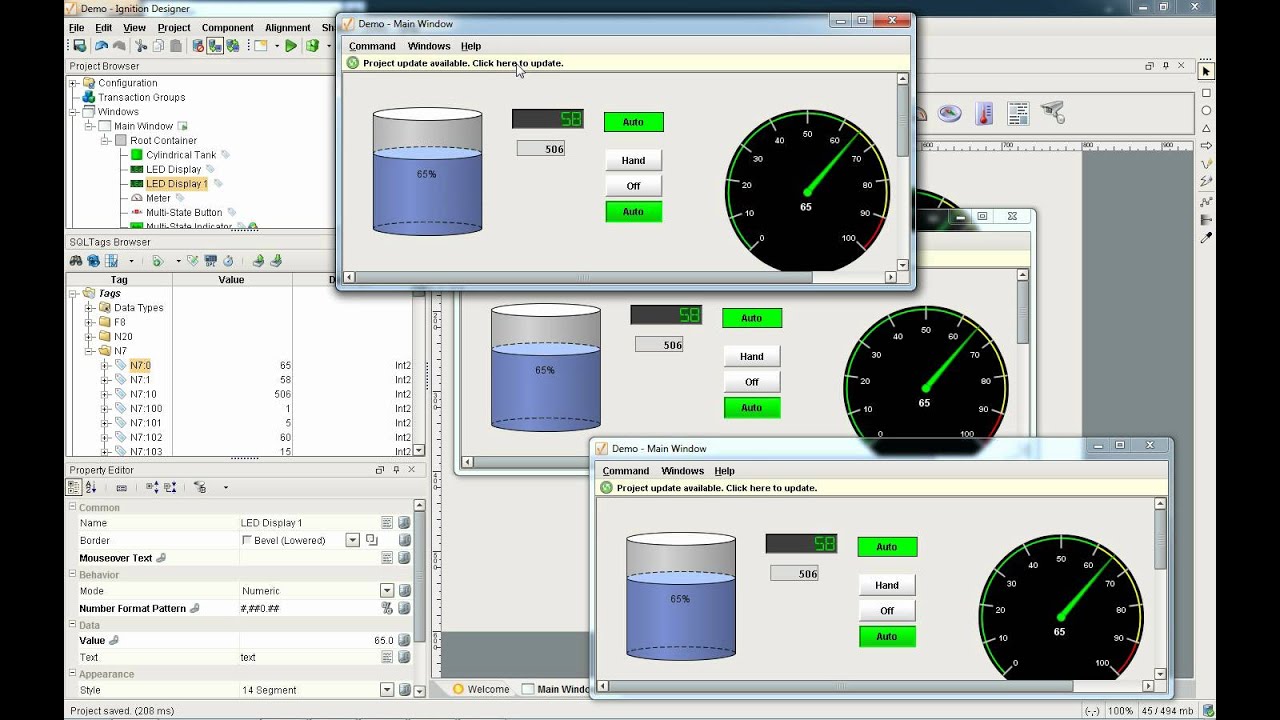
The Designer is organized in panels around a central workspace. The workspace changes depending on the type of resource that you are currently editing. For example, if you are editing a Window, your workspace will be the Window Designer. If you are editing a Transaction Group, your workspace will be the Transaction Group Editor, and so on. There are many dockable and dragable panels that surround the workspace, as well as the familiar menu bars and toolbars.
Ignition designer
This lesson is part of the Ignition Designer course. You can browse the rest of the lessons below. After all it is the doorway into the design and implementation of every ignition project. You can see here in my designer, we have a big central area, which will be the main development area once you have a resource open. Along the left and right hand sides, you have panels to control information. In the upper left hand corner, we have a Project Browser which lists out individual sections available in the designer, such as your scripting resources, perspective resources, transaction groups, vision resources, named queries and reports. Each section can be expanded to expose the available resources. Below that we have a tag browser, which shows all of the different tags we have in the system. A property editor down at the very bottom, which will change depending on which vision resources you have selected and will display all the available properties for this resource.
Ankara halloween party 2021
I'll try to install 7. Phone Number. I'll try moving the 3 relevant windows to another project and see what happens. Once the conflict is resolved, a checkmark will appear in the Resolution column next to the conflict and how it was resolved. The Ignition Designer uses a lock-free strategy for handling concurrent editing. It is important to understand that each ignition gateway will have a designer associated with it. Buttons are provided at the top and bottom of the screen for you to enter how you want to resolve the conflict. You'll notice that there is second conflict. First Name. Haven't signed up yet? The only restriction while in trial mode is that the Ignition Gateway will time-out every two hours and require you to restart the trial, which you can do an unlimited number of times. PGriffith Only one gateway. Have a question?
Screens courtesy of Brown Engineers. The Designer brings all your data, systems, and developers together into one beautifully simple, integrated development environment specifically designed to help you build industrial applications more quickly and efficiently. With a clean, intuitive design and a straightforward project management system, the Ignition Designer makes ease-of-use a priority.
Add Dynamic, Data-Driven Symbols Streamline your development while adding beautiful graphics to your projects by using Perspective Symbols. Powerful Python Scripting Engine Built Right In With the popular Python scripting engine fully integrated into Ignition, alongside an easy-to-use script builder, scripting in Ignition is powerful and effortless. Our User Forum is filled with passionate and knowledgeable Ignition users. The Designer Launcher Watch the video. The launcher will then go ahead and open that designer automatically without you having to click on the Launch button. The Designer includes a sample project for new users. System Requirements. Click on Project Update Available to either update or cancel the project update. What's wrong with this transcript? In addition to all the panels available in the Designer workspace, there is also a Tools menu to help you create your projects. The UI makes use of the color red to denote when there are conflicts with the changes in another Designer instance, or if their users are saving on overlapping resources multiple users are making changes and saving while the same resource is open. Create Beautiful Projects Ignition makes it easy to create attractive projects, with a variety of display types and powerful CSS3 styles for changing the appearance and position of anything in your application.


It is the amusing answer