Delay jquery
W3Schools offers a wide range of services and products for beginners and professionals, helping millions everbilt people everyday to learn and master new skills, delay jquery. Create your own website with W3Schools Delay jquery - no setup required. Host your own website, and share it to the world with W3Schools Spaces.
The delay method is used to introduce a delay or pause in the execution of subsequent actions or animations in a jQuery chain. It allows you to add a time delay between different jQuery methods or animations. After calling the delay method, you can continue the chain by invoking other jQuery methods or animations. The subsequent actions will be delayed by the specified duration. In this example, the selected elements with the class "my-element" will slide up, then there will be a delay of 1 second, and finally, the elements will fade in. The jQuery delay method is often used in combination with other jQuery animation methods, such as fadeIn , fadeOut , slideUp , or custom animations created with animate.
Delay jquery
Example 1: In this example, the timer is set to all the blocks using the delay method. Example 2: In this example, it has been shown how to delay an animation using the delay method. Skip to content. Change Language. Open In App. Related Articles. Solve Coding Problems. How to create Basic collapsibles using jQuery Mobile? How to make Icon collapsibles using jQuery Mobile? How to create Basic flip toggle switch using jQuery Mobile?
Similar Reads. The hide method immediately hides the selected elements by modifying their display property to "none".
In this article, we will see how to use the delay method and why to use it in jQuery. The delay method is used to set a timer to delay the execution of the next item in the queue. In the below example, first, we create a div of size px X px and set its display property to none. Also, created a button that will call the delay method. When the user clicks on the button, the delay method and fadeIn method are called.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Delay jquery
In particular, it can be used to make certain actions or animations last longer because the code is delayed. As a developer, there are a bunch of different reasons that you might want to use a delay. Maybe you want things to load or animate a certain amount of time after a page load or an event trigger. Using this method is also a really easy way to have something happen, have a short delay, and then go back to the way that it was. For example, if you want a div to hide after a certain trigger event and then show again after a certain delay, you would use the delay method in a similar context to the way its used in the snippet below:. So in the snippet above, the div will be hidden after you click it for milliseconds 5 seconds and then after the ms delay, it will appear again. The first line with the. So the div is hidden, then there is a 5 second delay where no code is executed, and then it is shown again. This is just one example of how to use this versatile method.
Fnaf posters
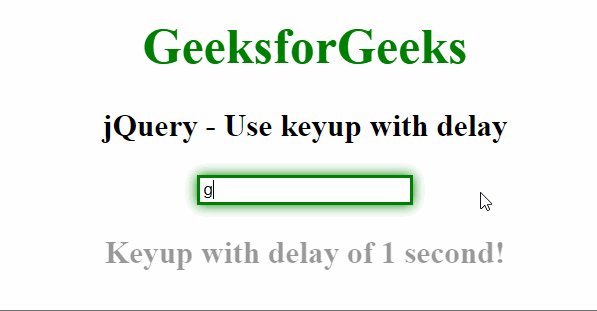
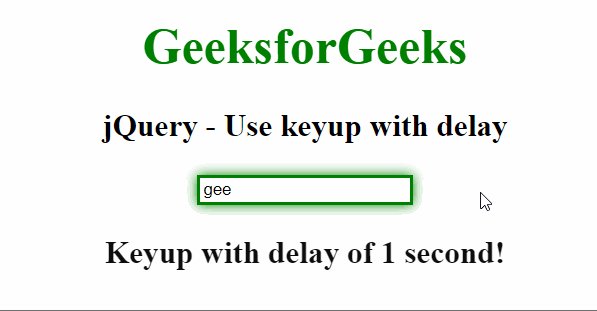
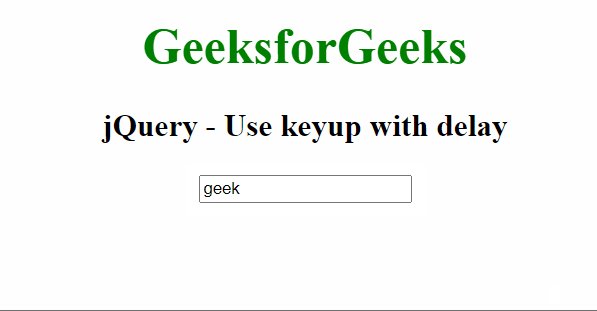
How to make Theme collapsibles using jQuery Mobile? How to make a Inline Button using jQuery Mobile? How to use keyup with delay in jQuery? Campus Experiences. References Explore our selection of references covering all popular coding languages. Article Tags :. Suggest changes. How to make Icon collapsibles using jQuery Mobile? In this case, we are animating the opacity and left properties, gradually changing them to 0 and moving the elements pixels to the right over a duration of milliseconds 1 second. Log in Sign Up. How to refresh a page using jQuery? What is the use of delay method in jQuery?
In your projects, there can often be instances of wanting to change something color, size, font family, etc about an element, but only after a certain amount of time has passed the time passed can be anywhere from a millisecond to ten minutes to ten hours if you like -- its completely up to you and the needs of your project. In jQuery, it's easy to change elements style or content based on a trigger event click, for example, is a very common trigger even , but it's also possible to use time passed as a trigger event of sorts. As an example, let's say you have a class called "blue" applied to an element.
Add Other Experiences. How to make a Inline Button using jQuery Mobile? The delay method takes a ms value which means the div will display after ms. How to convert jQuery to JavaScript? What is an Exercise? Skip to content. How to make Theme collapsibles using jQuery Mobile? CSS With jQuery. When the user clicks on the button, the delay method and fadeIn method are called. Like Article Like. Quizzes Test yourself with multiple choice questions. Set Goal Get personalized learning journey based on your current skills and goals. Web Development Course. Interview Experiences. How to create a Position popup using jQuery Mobile?


You are absolutely right. In it something is and it is good thought. It is ready to support you.
I agree with you, thanks for an explanation. As always all ingenious is simple.