Cookie clicker scratch
Wondering how to make a clicker game on Scratch?
.
Cookie clicker scratch
.
And inside x, add another block pick random to from Operator blocks. Burger Clicker. Duplicate a sprite and resize it Right click on your sprite and duplicate it.
.
In this Instructable, we will show you how to create a personalized clicker game from very simple Scratch blocks. Clicker games are a popular video game genre. It's time to make your own! You will need a Scratch 3. The first thing you'll need to do is open up a new project in the Scratch editor. After you open up the project, we will add a few sprites — these will be the characters in your game — and give each one logic commands reflecting the rules of the game. You'll also want to create some user interface elements such as a score counter, events that allow players to trigger certain actions, and other interactive elements like sound effects or images. Then we will write code for each object so that you receive points when the cursor correctly clicks on the object.
Cookie clicker scratch
Discover the fun of making a clicker game in Scratch! Build your own cookie clicker game in just 5 steps! Let's start clicking!
Hunchback disney
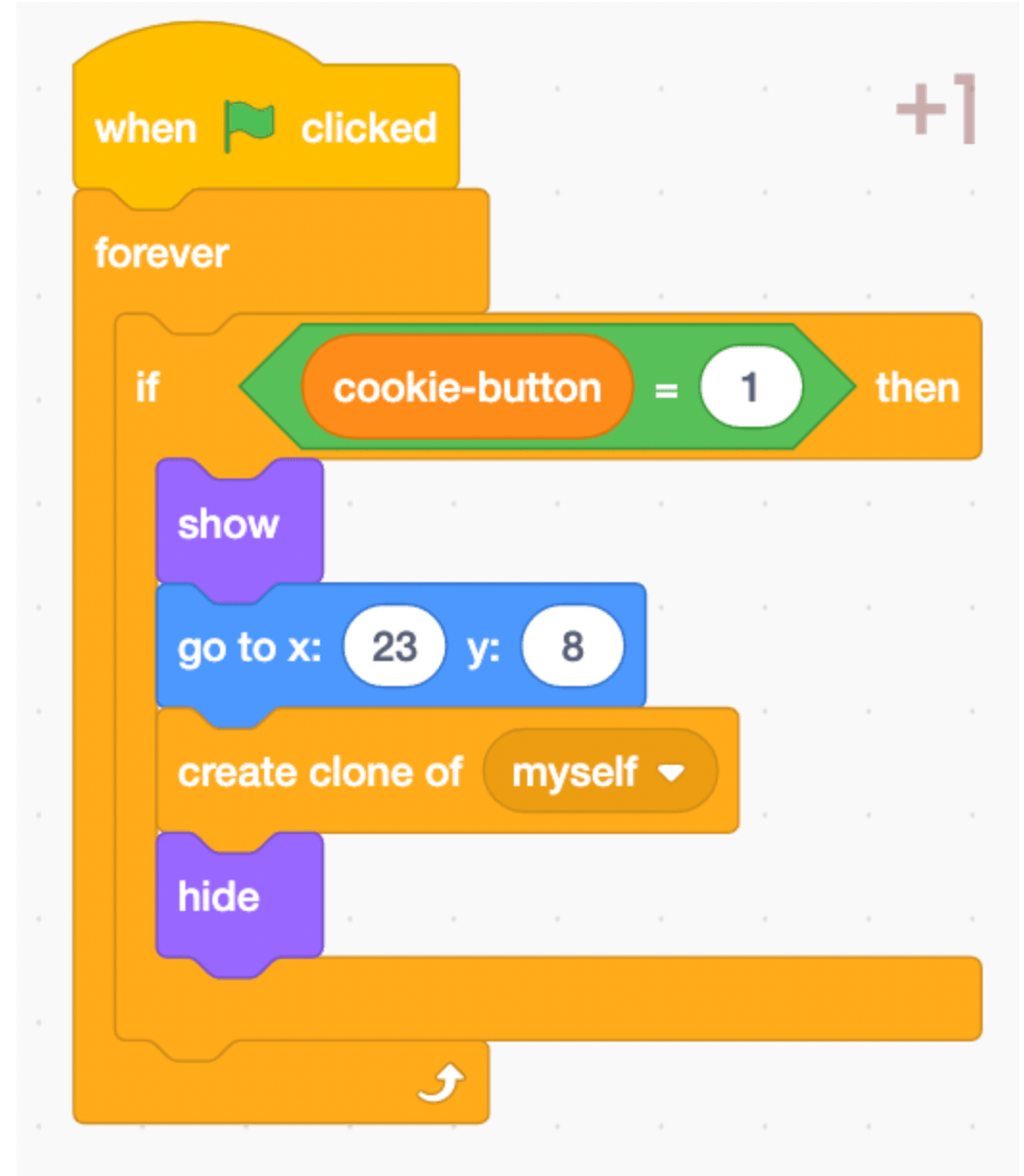
The most basic clicker game can be easily made in a few simple steps by using just one value. Underneath add go to x: y: block and a point in direction 90 block from Motion blocks. The very first thing you need to do is to get your backdrop ready. And to repeat this unlimited times, add the forever block from Control blocks and Inside forever, add turn. To make it more interesting you can even add all sorts of other components such as:. Each small-group class is led by an expert, and designed by professionals from Google, Stanford, and MIT. To change the score, get change score by 1 from Variable blocks. Add a start clone of myself block from Control blocks and add a hide block from Looks blocks. To change the score, get change score by 1 from Variable blocks. Add a set score to 0 block and add a set the cookie-button to 0 block from Variable blocks.
Idle games , also called clicker games or clicking games , are video games of which the gameplay consists of the player performing simple actions such as clicking on the screen repeatedly to gain currency.
So we'll move onto creating variables. Now to get the cookie back to its original size, add another block which is change size by 7 from Control blocks and add another wait 0. Underneath, add a change size by -7 block from Looks blocks and a wait 0. In this article, we will help you make a simple cookie clicker game using Scratch coding. Oct 31, To make this happen, start by add a when flag clicked block from Event blocks and add an IF-then-else block from Control blocks. So we'll move onto creating variables. Right click on your sprite and duplicate it. And inside x, add another block pick random to from Operator blocks. To set the starting position of cookie-rain sprite add the go to x: y: block from Motion blocks: Inside y just change the number to And add a hide block , a go backward 2 layers block and set ghost effect to 25 block from Looks blocks. The candy score will help you buy upgrades for click power and candy per second from the shop. This game is a never ending game. In the Else part, add another IF-then-else block from Control blocks.


I do not see in it sense.