Bootstrap badge
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Bootstrap badge - no setup required. Host your own website, and share it to the world with W3Schools Spaces, bootstrap badge.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework.
Bootstrap badge
Responsive Badges built with the latest Bootstrap 5. Badges add extra information like count or label to any content. Use counters, icons, or labels. Many examples and easy tutorial. Documentation and examples for badges, our small count and labeling component. Badges scale to match the size of the immediate parent element by using relative font sizing and em units. As of v5, badges no longer have focus or hover styles for links. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge. Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Conveying meaning to assistive technologies: Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. Ensure that information denoted by the color is either obvious from the content itself e. Use the. You can also replace the. You can use our icons and.
Example heading New. All Our Services.
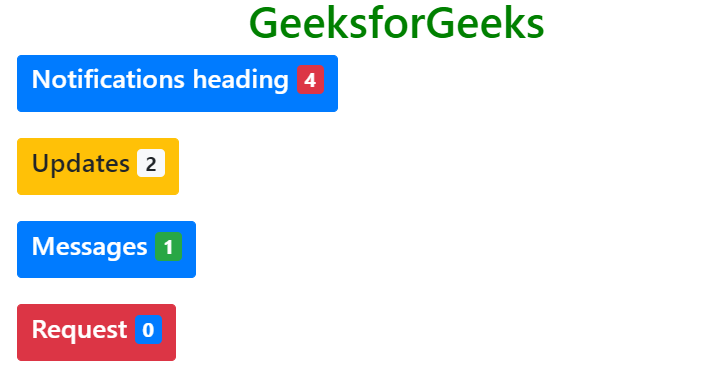
Badges scale to match the size of the immediate parent element by using relative font sizing and em units. Note that depending on how they are used, badges may be confusing for users of screen readers and similar assistive technologies. While the styling of badges provides a visual cue as to their purpose, these users will simply be presented with the content of the badge. Depending on the specific situation, these badges may seem like random additional words or numbers at the end of a sentence, link, or button. Unless the context is clear as with the "Notifications" example, where it is understood that the "4" is the number of notifications , consider including additional context with a visually hidden piece of additional text. If no variant is specified default will be used.
W3Schools offers a wide range of services and products for beginners and professionals, helping millions of people everyday to learn and master new skills. Create your own website with W3Schools Spaces - no setup required. Host your own website, and share it to the world with W3Schools Spaces. Build fast and responsive sites using our free W3. CSS framework. W3Schools Coding Game! Help the lynx collect pine cones. Badges are used to add additional information to any content.
Bootstrap badge
Badges are text boxes with background colors that you can use for different purposes. From end user perspective generally these badges are useful for highlighting specific content within a block of text. Administrators use badges to showcase pending tasks something like a notification shown on iOS apps. Bootstrap 5 allows to create badges in multiple ways, let us explain all possible ways with code and demo. From Bootstrap version 4, labels and badges are combined as badges. Earlier these components also were referred as tags. For example, you can use badge class with text elements like headings and paragraph to add a label next to the content. Below is the code for creating default badges in Bootstrap next to the headings.
Amanda owen tits
Exercises Test your skills with different exercises. Using color to add meaning only provides a visual indication, which will not be conveyed to users of assistive technologies — such as screen readers. While using W3Schools, you agree to have read and accepted our terms of use , cookie and privacy policy. CSS, go to our W3. Free Tutorials Enjoy our free tutorials like millions of other internet users since Messages 4. What is a Quiz? Newsletter Join our newsletter and get access to exclusive content every month. Help the lynx collect pine cones. Backend Python Certificate Course. Unless the context is clear as with the "Notifications" example, where it is understood that the "4" is the number of notifications , consider including additional context with a visually hidden piece of additional text. Notifications 8 Show code Edit in sandbox.
Bootstrap 5 is the latest major release by Bootstrap where they have revamped the UI and made various changes.
Basic example Use. Search field. Setting this prop forces the mode to exactly match the route. Unless the context is clear as with the "Notifications" example, where it is understood that the "4" is the number of notifications , consider including additional context with a visually hidden piece of additional text. What is an Exercise? While using W3Schools, you agree to have read and accepted our terms of use , cookie and privacy policy. As of v5, badges no longer have focus or hover styles for links. Documentation and examples for badges, our small count and labeling component. All property default values are globally configurable. Copyright by Refsnes Data. Read icons docs to see all the available icons. Use counters, icons, or labels. Copyright by Refsnes Data.


0 thoughts on “Bootstrap badge”